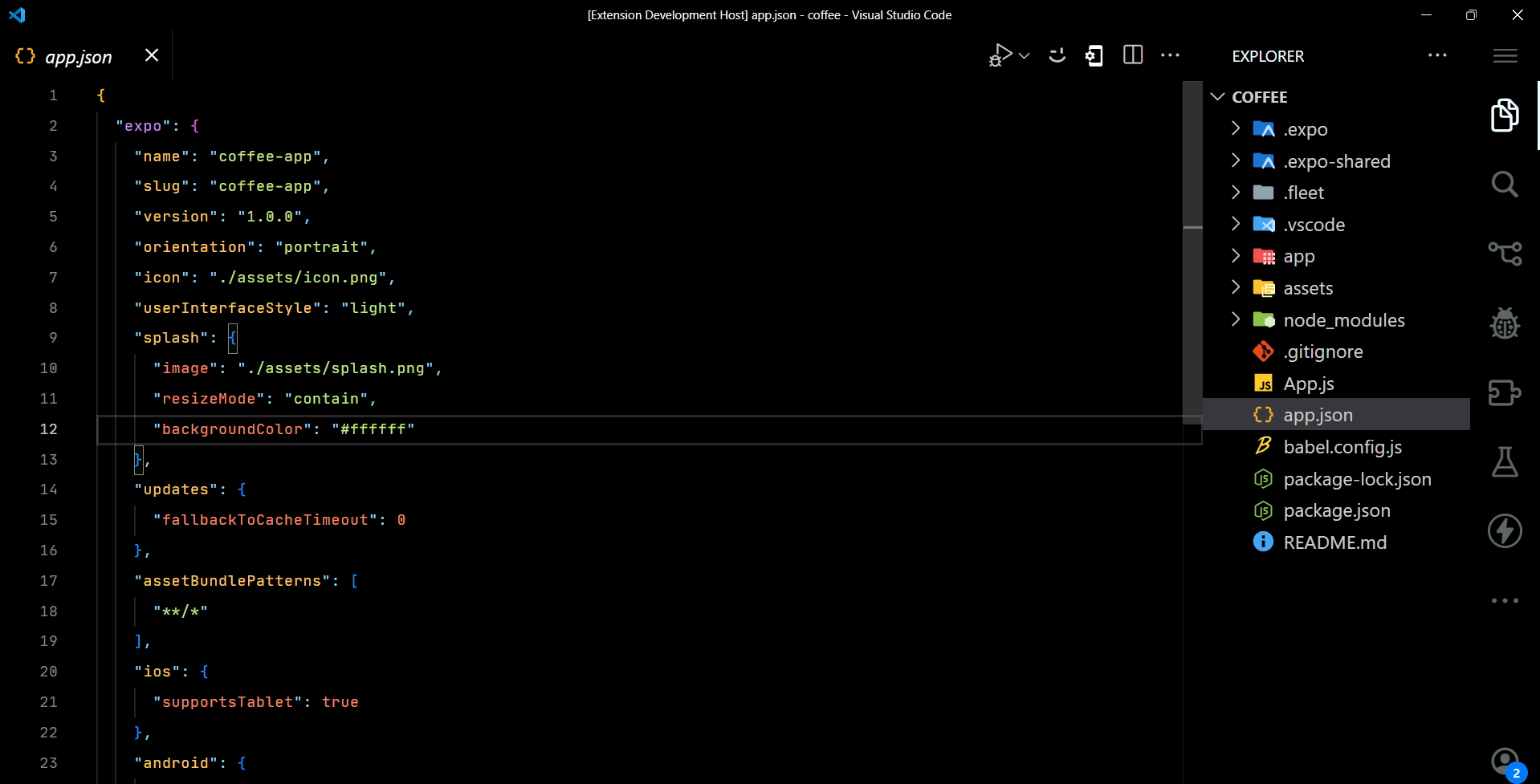
A sleek and minimal dark theme for Visual Studio Code designed to enhance your coding experience with subtle shadows and a refined aesthetic.
- Minimal Design: Focus on your code with a clean and unobtrusive interface.
- Dark Palette: Soft and dark colors reduce eye strain and keep your workspace comfortable.
- Shadow Effects: Subtle shadow effects add depth to the editor, making it visually appealing.
- Customizable: Easily adjust settings to match your personal style.
- Open Visual Studio Code.
- Go to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window.
- Search for Shadow Flux.
- Click Install.
To activate the theme:
- Open the Command Palette (Ctrl + Shift + P or Cmd + Shift + P on macOS).
- Type
Preferences: Color Themeand select Shadow Flux from the list.
Contributions are welcome! If you have suggestions or improvements, feel free to open an issue or submit a pull request.
This theme is licensed under the MIT License.
Made with ❤️ by Salim Rutaganda
Find the source code and contribute to the project on GitHub.