Releases: michaelsboost/svgMotion
Releases · michaelsboost/svgMotion
v1.000-release
What's New in v1.000-release
Mobile users don't really have that much space for animating. That's why I completely redesigned svgMotion from the ground up.
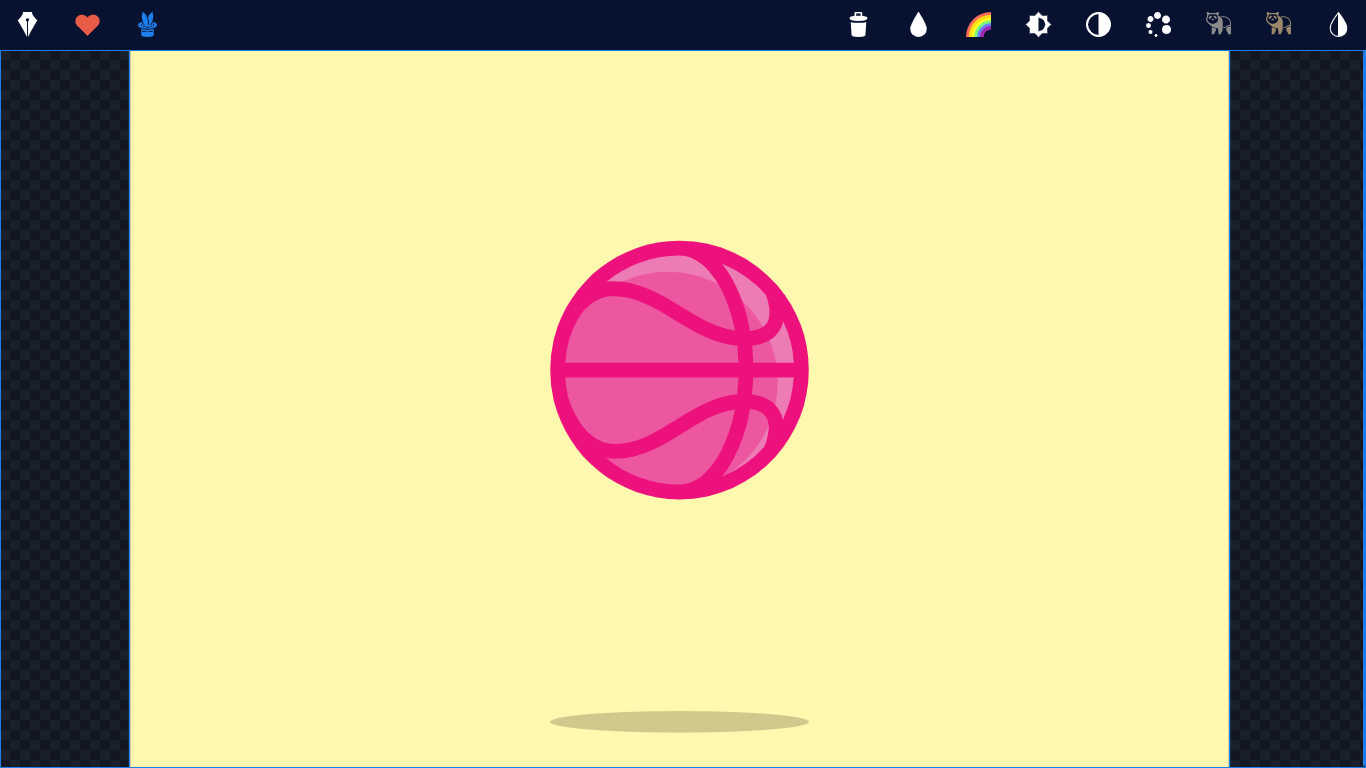
Filters:
- Newly integrated filters option to customize the entire look of your vector graphic.
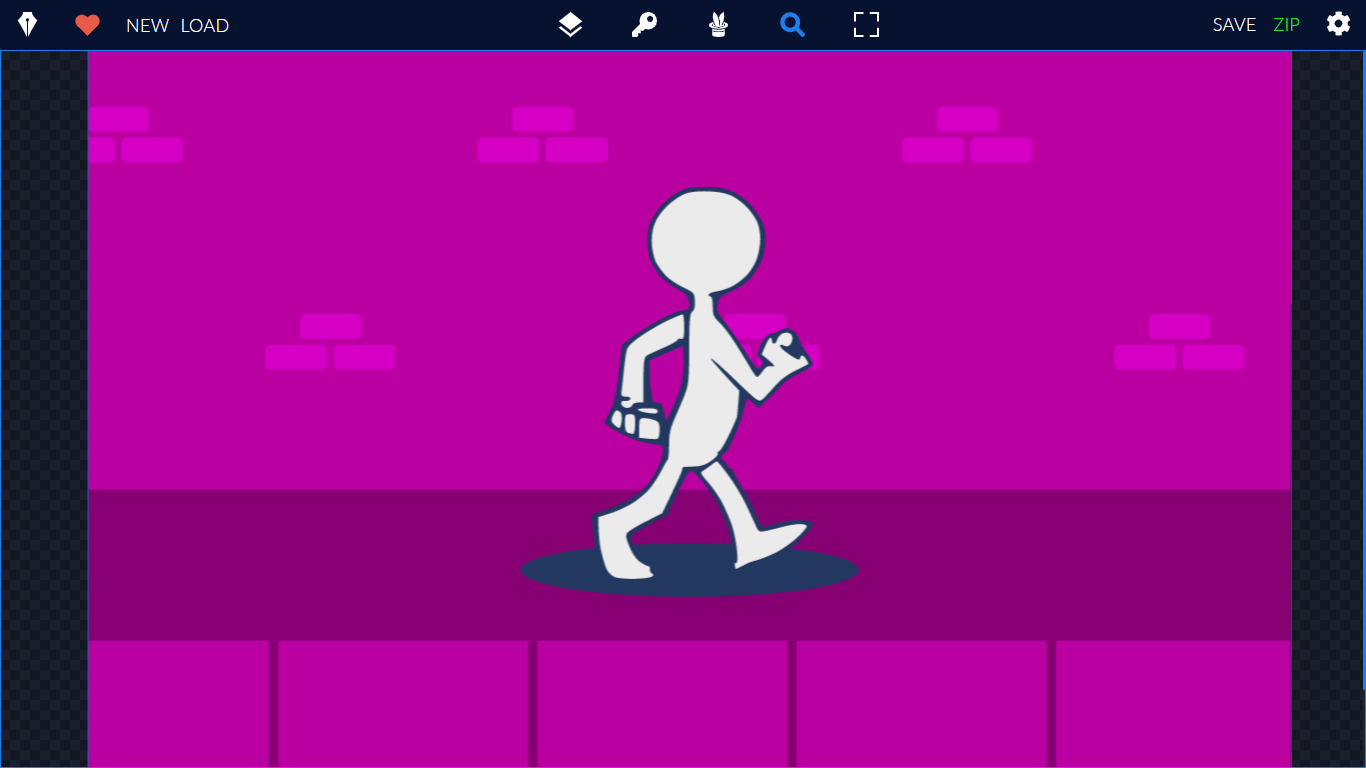
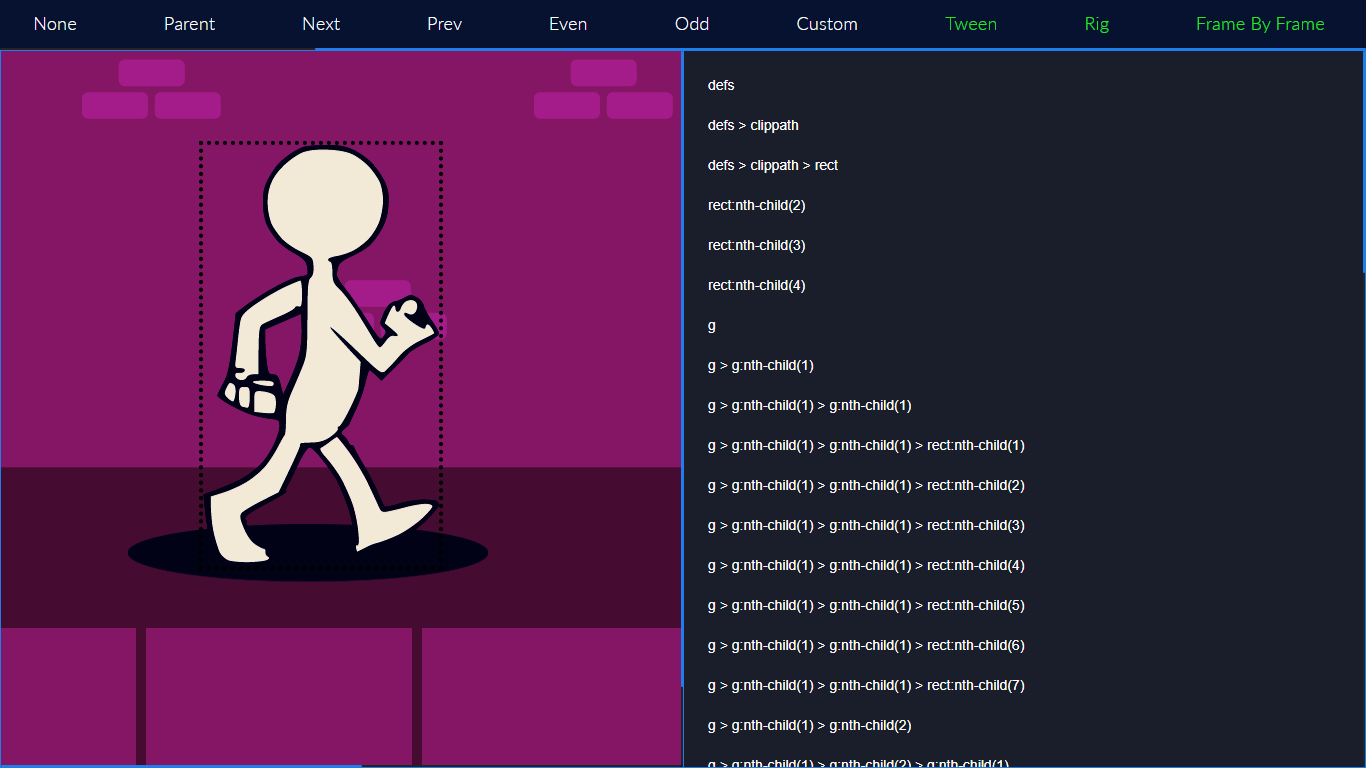
Layers:
- You still have the same way of selecting layers to animate however prior before you add your key's you can choose between a tween, drawPath animation or frame by frame animation depending on what's selected. (The default provides an example of frame-by-frame animation). This is also if you have a character rig designer (ie: different mouths for your character) you can select rig and cycle through them for the timeline inside the keys dialog.
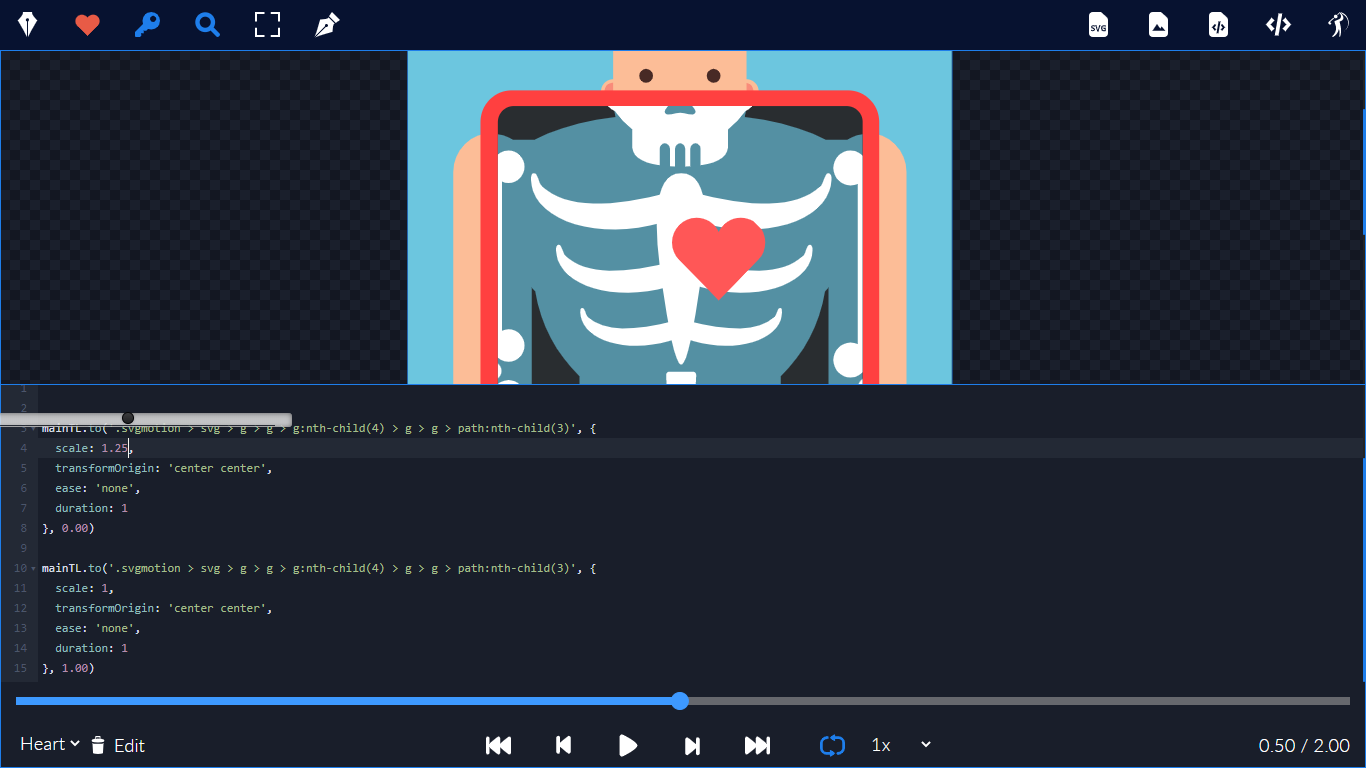
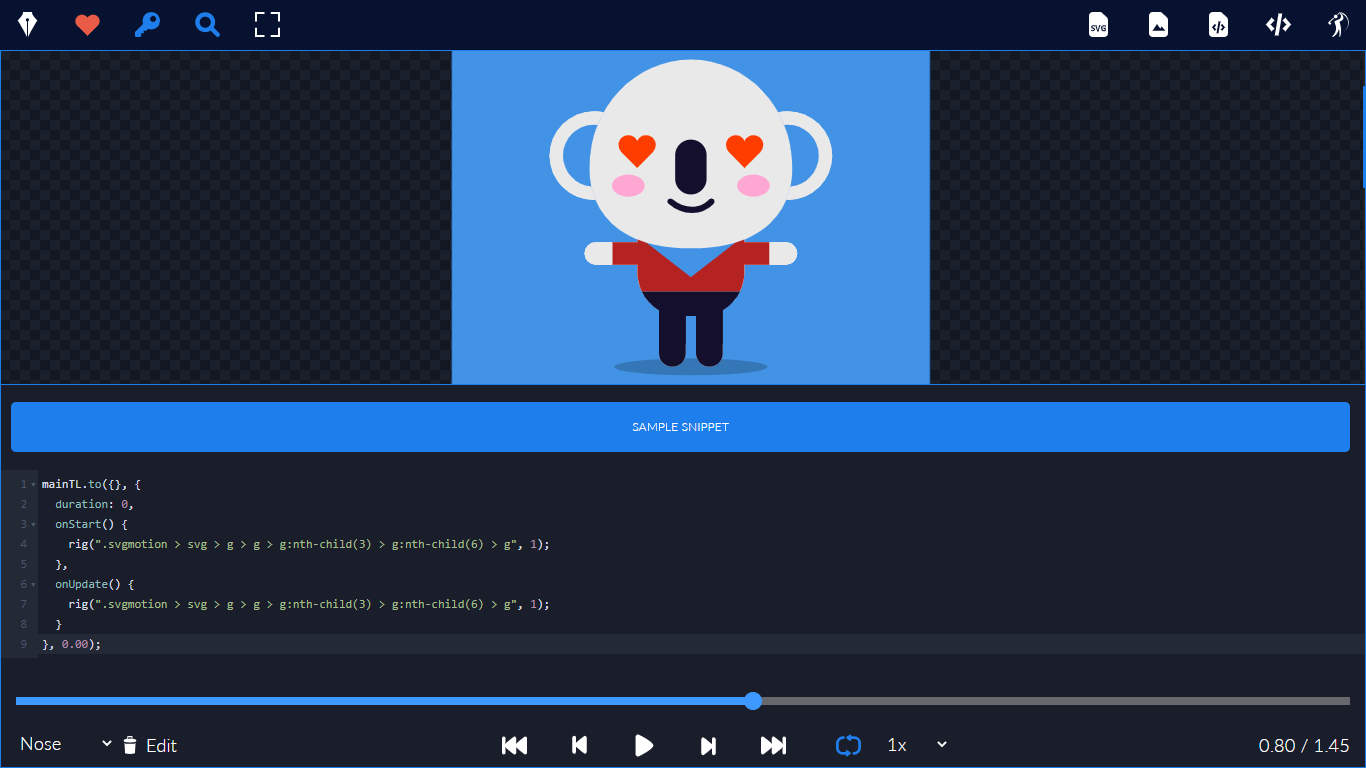
Keys:
- This area you code your animation and see it run in real time. You can also interact with the timeline so you can be more precise on your animation while also utilizing pinch and zoom if needed. The code editor includes a built-in color picker and numeric slider. It also includes auto close brackets to make coding faster and easier for mobile users along with cold folding, syntax highlighting, etc:
Rigging and Frame By Frame Animation:
- Simply put when you're inside of the layer's dialog you're able to select a single object or an array of objects to animate. However, if you select a single group object but inside that group holds an array of groups holding your frame-by-frame animation or even your character (thus mouths, eyes, hands, etc.:) All you need to do is click/tap on Frame-By-Frame and svgMotion will automatically add all the code required for that animation to be added. It also does the same for character rigging just make sure you setup your keyframes via the .to tween - https://greensock.com/docs/v3/GSAP/Timeline/to()
You can download v1.000-release here - https://github.com/michaelsboost/svgMotion/archive/refs/heads/v1.000-release.zip