- Introduction
- Features
- Installation 1. Install from AssetLib 2. Install from GitHub 3. After Install
- Quickstart
GD Yarn is a Godot plugin that allows you to create interactive dialogues using a simple markup language with strong similarities to twine. It is easy enough to get, but powerful enough to take your games to the next level with branching narratives that can change based on user interactions.
GD Yarn is an implementation of YarnSpinner completely written in GDScript. The project aims to be as feature complete as possible compared to the c# version but may forgo certain things in lieu of similar alternatives that make it blend better with the Godot ecosystem.
- Compile multiple Yarn files into a single Program
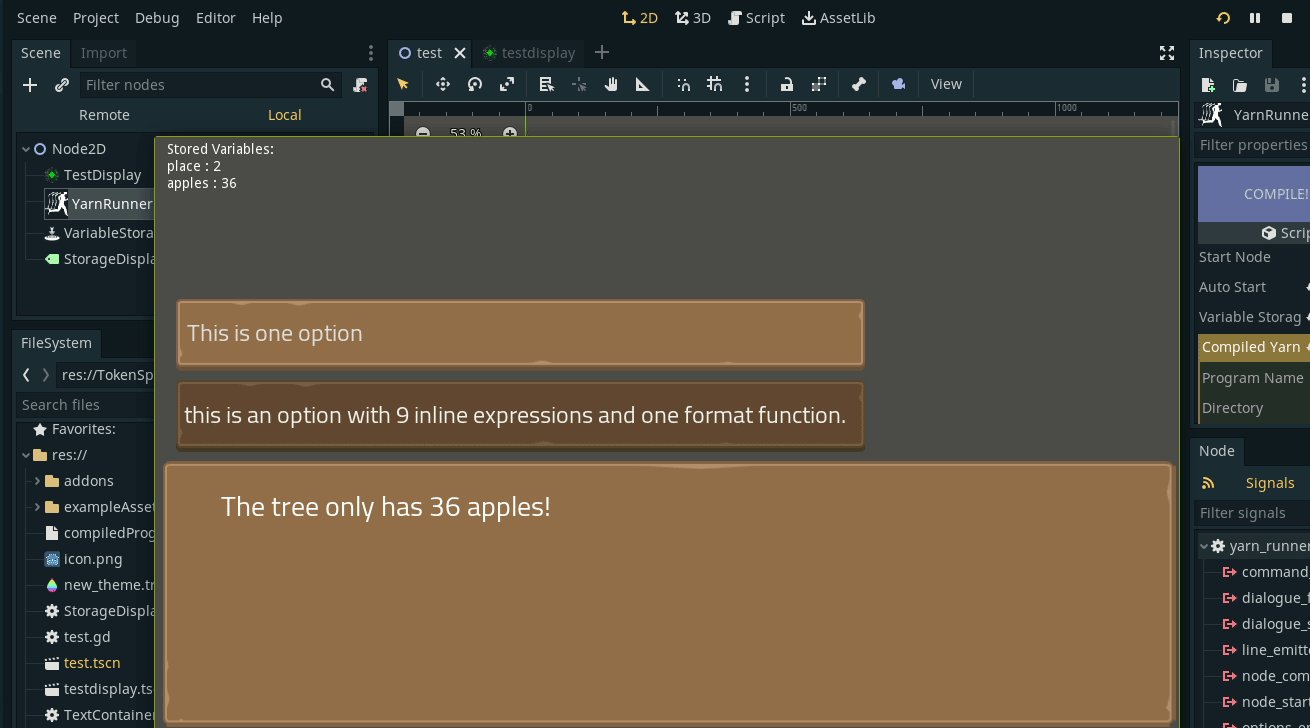
- Inline Expression
- Format Functions
- Pluralisation
- Persistent Variable Storage (currently can only be done manually)
- Custom Commands (partial implementation complete)
- Library Extensions (coming soon)
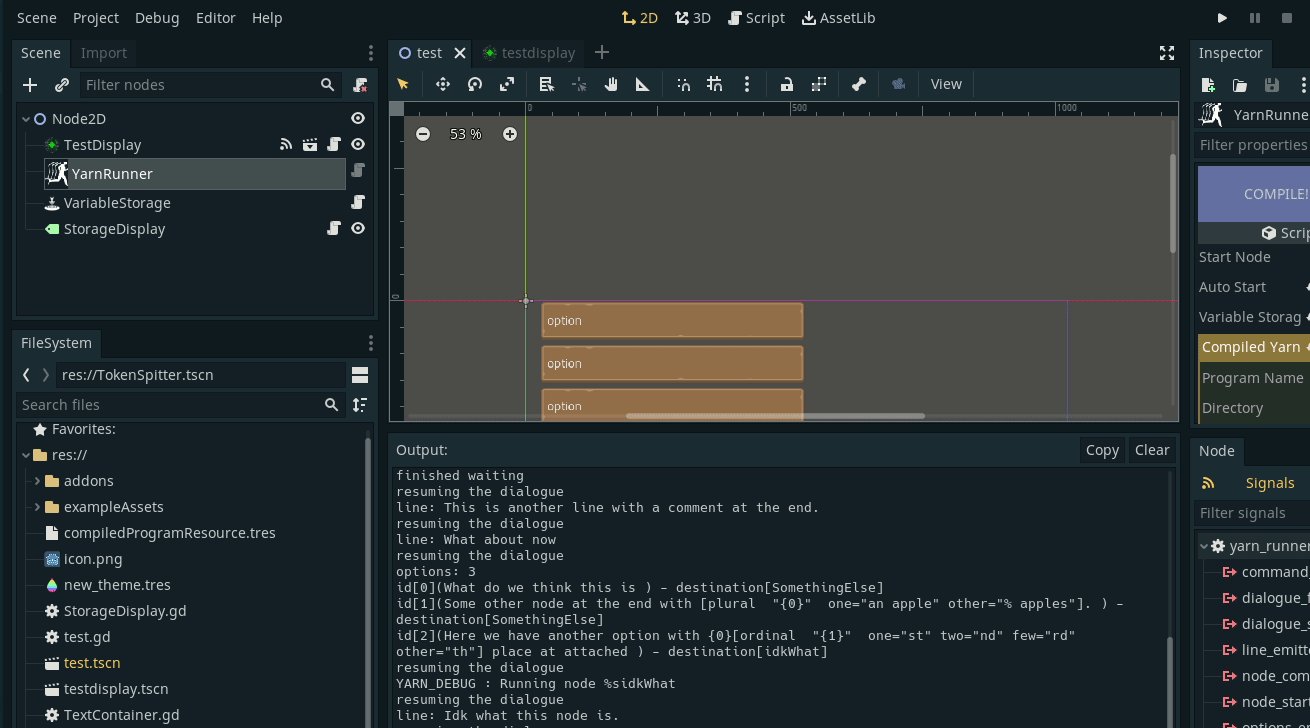
- Option Links
- Shortcut Options
- Localization (coming soon)
- IF/ELSE Statements
- support for bbcode (must use RichTextLabel)
You can install GDYarn straight from the Godot AssetLib tab. Only the contents of the addons directory are required in order to use the addon, but you can use the rest of the items in the project as references and examples.
Go to the folder where you want to download this project to and cloning it using your preferred method. For more information regarding this process checkout the official Godot Documentation regarding addon installation.
Make sure to enable the addon by going to Project Tab -> Project Settings -> Plugins.
Checkout the official Yarnspinner Tutorial page to get started writing interactive narratives! Read the introduction pages up until you hit the Unity stuff (we don’t need that since we are not working in Unity). Also make sure to checkout the syntax Reference for a comprehensive list of the yarn languages capabilities.
⚠️ Some core functionality might missing (please report any issues).
Yarn files are simple text files that are written in using the Yarn Language Syntax and can be created in the following ways:
- Web Yarn Editor for more information go (here).
- VS Code with the YarnSpinner Extension
- Any Text Editor (They are just plain text files!)
In order to start using Yarn Dialogues in your games you require the following things:
The Variable Storage node is one of the many ways that your dialogues can interact with your game. It is in charge of storing the values that your dialogues use at runtime and can be also accessed through certain script function calls like set_value(name,value) and get_value(name).
At least one Variable Storage node must be added to your scene hierarchy in order to run yarn programs using the yarnrunner. It can be found in the Create Node Popup in the Godot Editor.
-
Signals:
value_set(valName): emitted when a value is set. Passes in the name of the value.
This is a Resource that contains a collection of yarn script files. On its own its really not that crucial but when combined with the YarnRunner it allows you to combine multiple yarn scripts into a single program.
This Resource is available in the Resource drop down and can be created when adding a new resource to the yarn runner.
-
Properties:
- Program Name : This is the name of the program once it is compiled.
- Directory: This is the directory to which you want to save the compiled program Not the resource itself (I know a bit confusing, I might plan on changing the name later for clarity).
- Yarn Programs: This is an array of yarn files to be combined and compiled into a single yarn program. Note that they must not have any conflicting node names as this will generate an error at compile time.
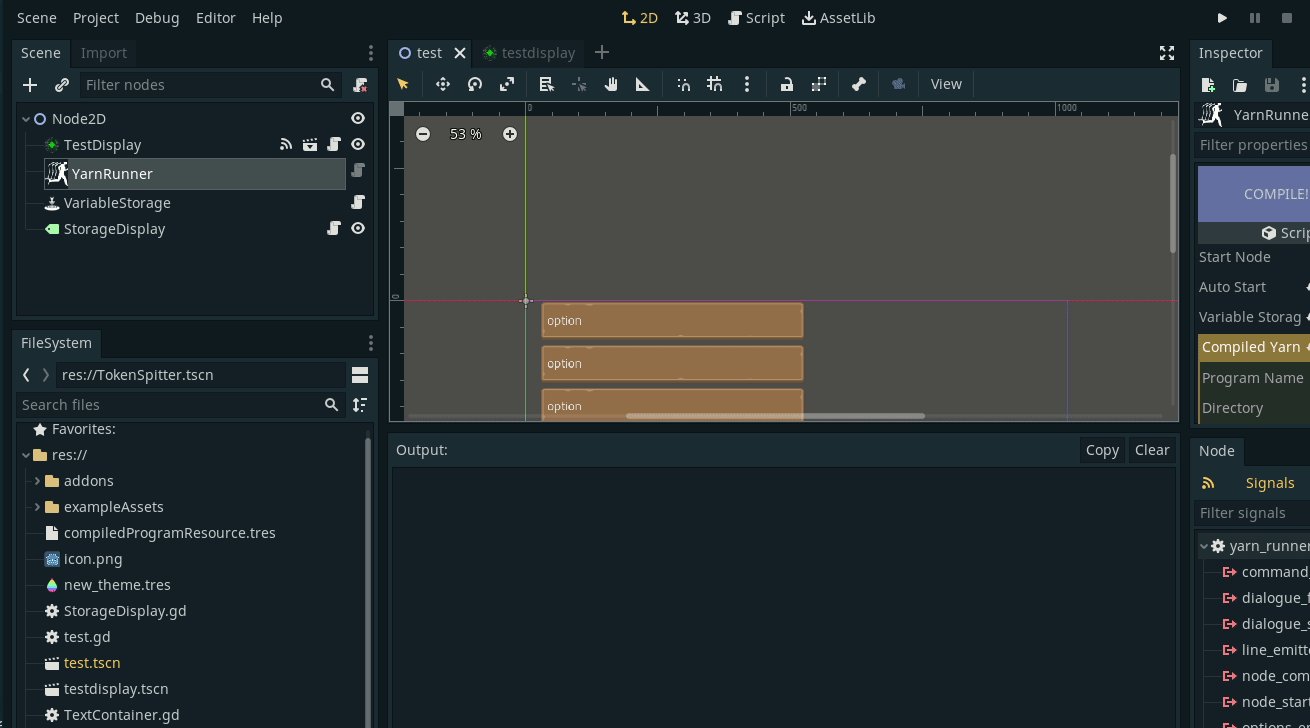
The bread and butter of this whole thing, although it would not be impossible to run yarn programs(compiled yarn dialogues) without this node, it would certainly be difficult. WAIT!, before we hit the big shiny Compile Button lets first get to know some things about the yarn runner.
-
Properties:
- Start Node: this is the node that runs when you start the runner. This refers to the nodes in the YarnSpinner narrative script, it does Not have anything to do with nodes inside Godot.
- Auto Start: If this is enabled the yarn runner will automatically start the dialogue as soon as it enters the tree. This is fine for testing or for other specific test cases, but for the most part you will want to start the runner externally through its
start()function. - Variable Storage: The Variable Storage node that you will be using for this runner.
- CompiledYarnProgram: as Explained above, this is the resource that contains information about the program.
Right now the only way to compile and run yarn scripts is through the YarnRunner node. Before you can touch the compile button you must first add a Compiled Yarn Program Resource to the Yarn Runner through the Inspector.
Once that is added you can expand it and edit its various different properties as well as adding all the scripts that you want to compile. Then hit compile, and if all went well, there will be no errors displayed. Instead you will get compilation success messages! woooo!
Set your start node, and add a variable storage and you are ready to move on to the next step.
-
Signals:
dialogue_started: Emitted when the dialogue has been started.line_emmited(line): Emitted when line of text is handled by the runner. Thelinepassed in contains the line text.command_emmited(command, arguments): Emitted when a command is handled by the runner. Thecommandand an array of itsargumentsare passed. (all are strings)options_emmited(options): Emitted when options are handled by the runner. Theoptionspassed are an array of strings containing all the options available.dialogue_finished: Emitted when the dialogue has finished.resumed: Emitted when resumed is called on the YarnRunnernode_started(nodeName): Emitted when a new node has started running. ThenodeNameargument is the name of the node that just started.node_compelte(nodeName): Emitted when a node has finished running.nodeNameis the name of the node that just finished.
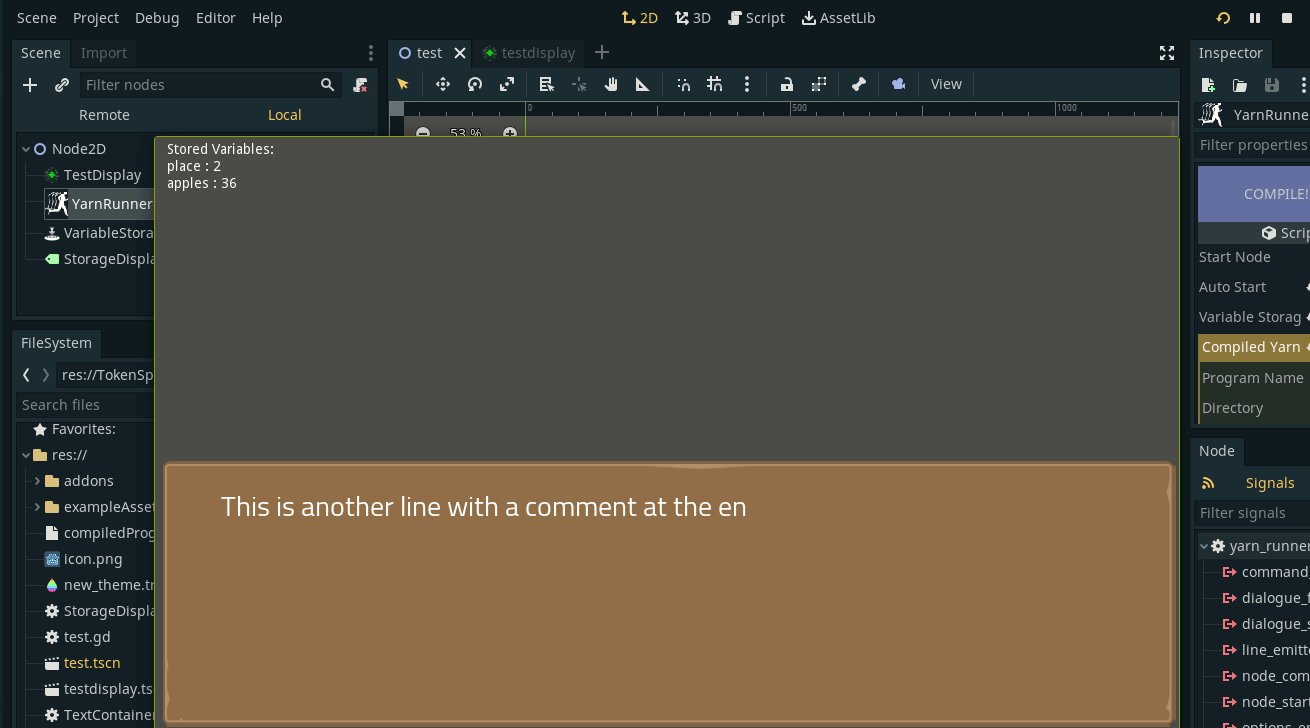
If the Yarn Runner was the bread and butter, than the Yarn GUI is the plate you serve it on. It works by taking in a reference to a Yarn Runner node, and connecting some of its many signals to itself.
GDYarn comes with a default gui implementation and that Is what I am going to focus on, but just know that you are not bound to using the provided implementation and are more than encouraged to roll your own if your usecase requires it.
-
Properties:
- Yarn Runner: The runner that this gui will be “listening” to.
- Text: The text node that this gui will feed lines to. Note that the only requirement of the node is that it has a
set_text(text)function, but it is highly recommended that you use the built in Godot controls for displaying text like Label and RichTextLabel. - Name Plate: This is another text label node, that when present, will look for lines with the pattern
"<name>: <line content>"and split them at the:. The name will be fed to the nameplate and the line content to the Text. - Options: An array of possible option nodes. You can add as many as you will need(usually you should put as many as the most options that will be displayed to the user at any single time). Options nodes will be made invisible when not in use. Recommend that you use some type of button control.
- Text Speed: This is the speed at which text is displayed in characters per second. If 0 or less than 0 then lines will be displayed instantly.
The only requirements for the gui display is that you call its
finish_line()function when you want to call the next line (or close it when there is no lines left). This can be done through a script, or you can hook up a buttons pressed signal to it.As you can see, this gui implementation makes no requirement for visual style,that is completely left up to you! For an implementation example you can check out the
testdisplay.tscnincluded in this project. -
Signals:
text_changed: Emitted every time the text for the text display changes.line_started: Emitted every time that a new line is received.line_finished: Emitted every time a line finishes displaying.options_shown: Emitted when a set of options is displayed.option_selected: Emitted when an option selection has been made.gui_shown: Emitted whenshow_gui()is called.gui_hidden: Emitted whenhide_gui()is called.