Form control to select a single month or a range of months.
npm install react-bootstrap-month-selector --save
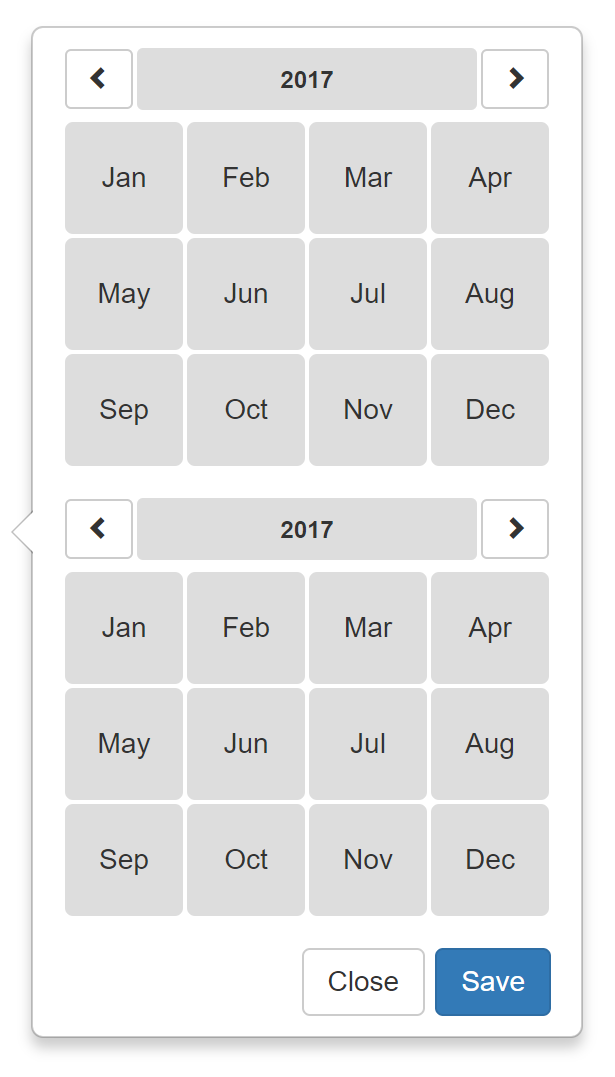
Render a month range popover:
import RangePopover from 'react-bootstrap-month-selector';
<RangePopover
start={{ month: 1, year: 2012 }}
end={{ month: 6, year: 2012 }}
onSave={console.log}
/>
Render a trigger element that reveals the popover:
<OverlayTrigger
rootClose
trigger="click"
placement="right"
overlay={
<RangePopover
start={{ month: 1, year: 2012 }}
end={{ month: 6, year: 2012 }}
showButtons={false}
onChange={console.log}
/>
}
>
<Button>Show Popover</Button>
</OverlayTrigger>
For a single month selector:
import { MonthSelector } from 'react-bootstrap-month-selector';
<MonthSelector
month={1}
year={2012}
onSelect={console.log}
/>
- Properties
- onSelect - function to call when a month is clicked.
- month - number of default month (zero indexed).
- year - number of default year.
- Properties
- onSave - function to call when save button is clicked.
- onClose - function to call when close button is clicked.
- onChange - function to call when and month is clicked.
- start - object containing
monthandyearkeys. - end - object containing
monthandyearkeys. - showButtons - optional boolean to show or hide the save and close buttons.