My Portfolio Demo 👉 [Github PagesのURLを記載]
(ここから上の行は、自分で編集してポートフォリオサイトの紹介にしてください。)
GeekSalon WebExpert コースのポートフォリオ製作課題ためのテンプレートです。
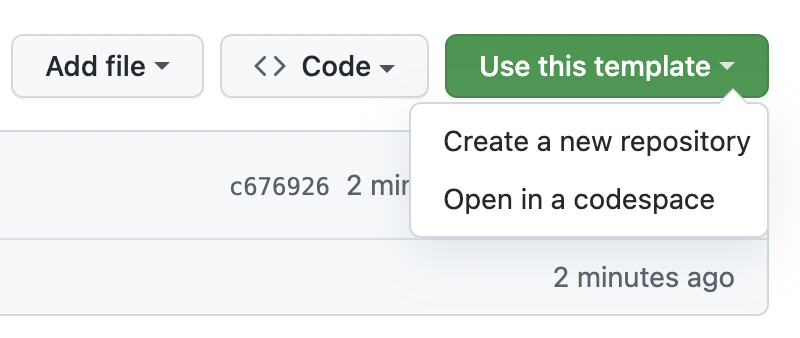
- 右上の
Use this templateをクリックしてください。
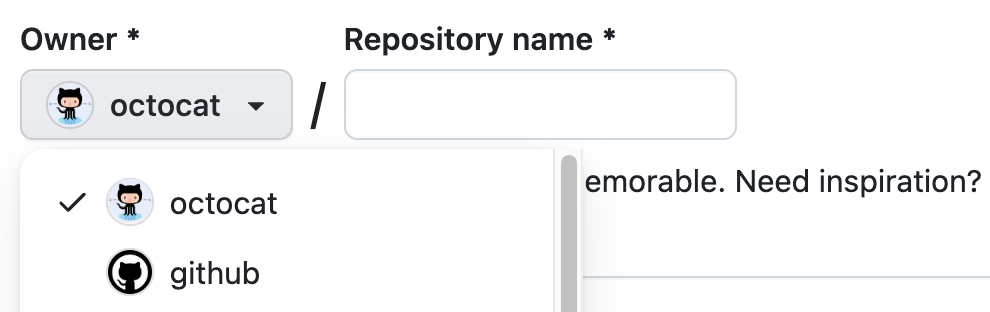
repository nameをmy-portfolioで作成してください。
- 作成したレポジトリの右上の
Cloneから URL をコピーしてください。
- ターミナルを使って、
webexディレクトリで clone します。
$ cd ~/webex
$ git clone コピーしたURL- VS Code で開いて作業しましょう。🚀
$ cd my-portfolio
$ code .このレポジトリをクローンして、VS Code で開き、index.htmlとstyle.cssとmain.jsそれぞれにコーディングしてください。
$ cd webex/my-portfolioGit を活用するとコーディングに役立ちます。
$ git add .
$ git commit -m "コミットメッセージ"
$ git push origin master以下のコマンドを実行すると最後にコミットした時点まで戻ります。
$ git checkout .サイトが完成したら、Github Pages を使ってデプロイします。
- このレポジトリの
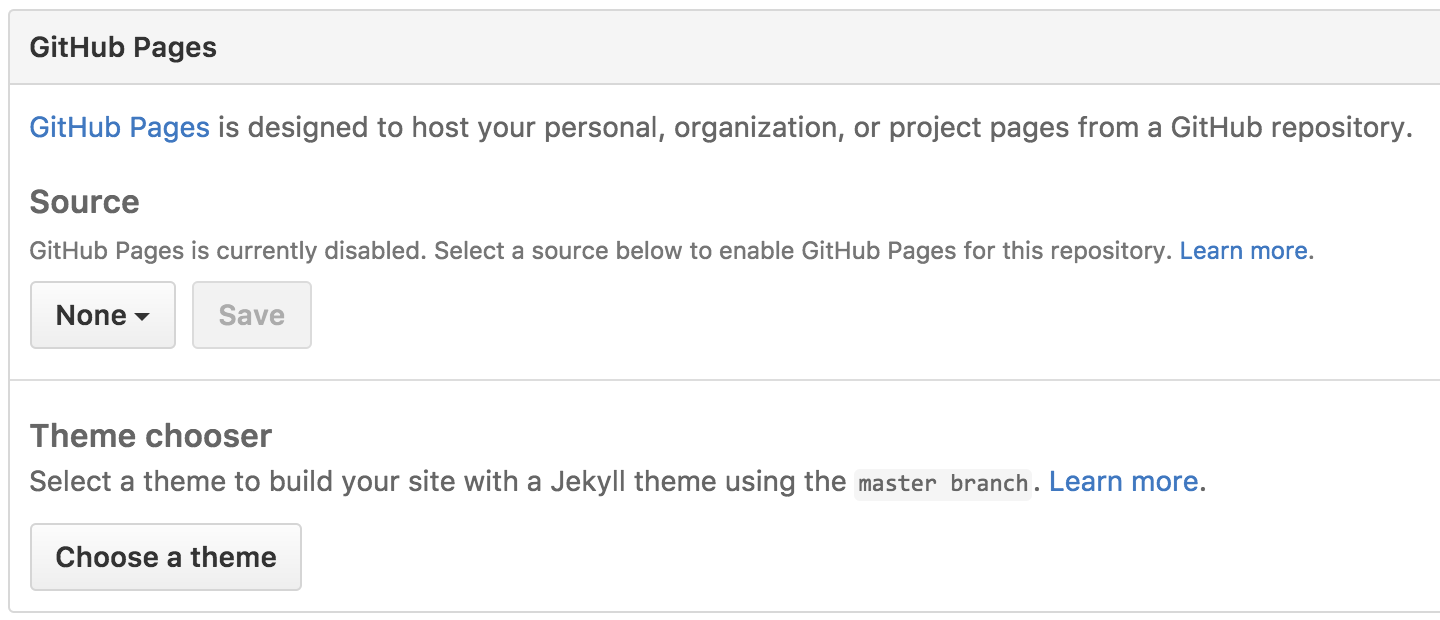
settingsを開く
settingsにあるGithub Pagesの設定で Source をNoneからorigin/masterに変更してSaveする。
- 表示された URL にアクセスしてデプロイされているか、確認したら完了。🎉🎉