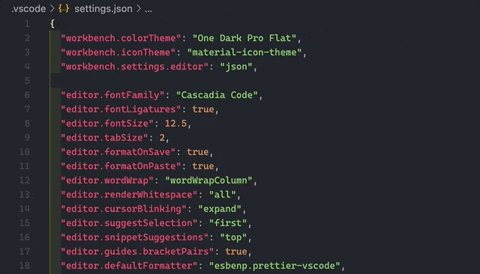
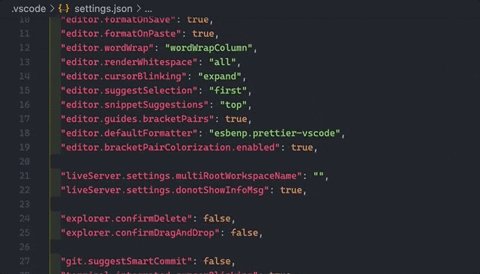
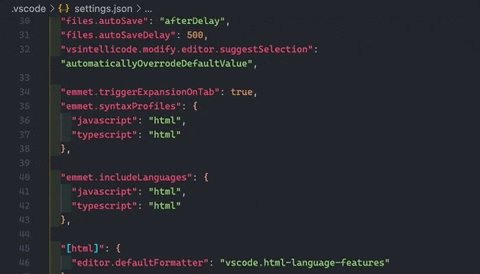
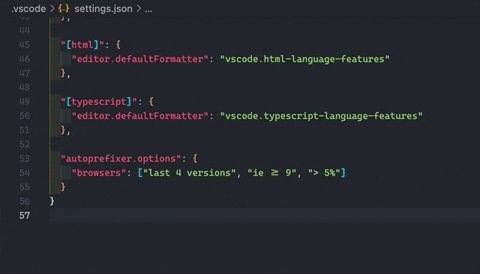
Correct settings.json to start with Visual Studio Code.
Advanced feautures and tips that you can't find by default to help us with the syntax languages when we are writing code. This configuration helps in everything you write, not necessary install complex plugins or other confused settings:
Avoid conflicts totally, improvements on save, custom formatter, integrated languages with emmet, avoid conflicts between extensions, avoid obsolet extensions, structured autocomplete, optimization and compatibility.
Complete starter configurationTheme: One Dark pro ThemeIcons: Material icons ThemeFont-family: 'Cascadia Code'Optimal font-size by defaultSave changes after delay or after refreshPrettier and ESlint correct configurationProper configuration for json and PythonAvoid conflict when formatting or savingBrackets Pair Colorizer without pluginBrowsers: Compatibility last 4 versions
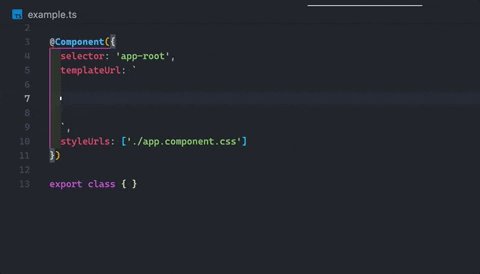
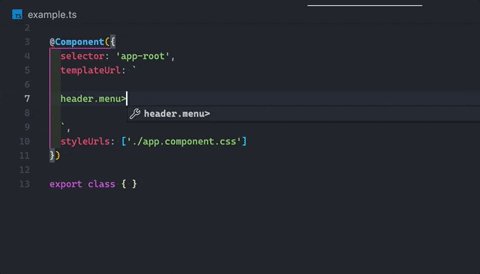
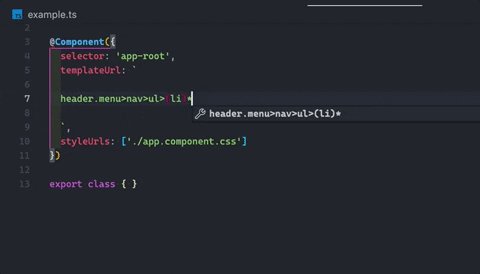
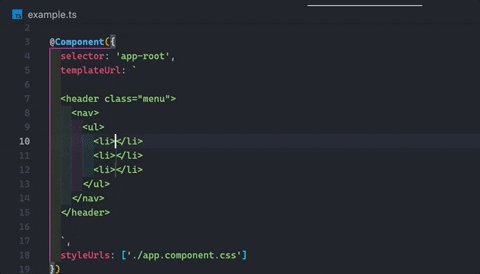
Emmet autocomplete on HTMLEmmet autocomplete on JavaScriptEmmet autocomplete on TypeScript
Depending on your platform, workspace setting file is located under the ~/.vscode folder in your project, and the user settings file usually is located by default here:
- Windows %APPDATA%\Code\User\settings.json
- Mac $HOME/Library/Application Support/Code/User/settings.json
- Linux $HOME/.config/Code/User/settings.json
-
Replace your settings.json in visual studio code for this one and check the usability..
-
Install the extension 'manager extension': "extensions/install/manager-extension".
-
Run this command in your vscode to install each necessary extension directly from this settings.json:
(Shift + command + P) and look for with (>)
Install Missing Extensions
-
Select your folder icons: File > Preferences > File Icon Theme > "material-icon-theme"
-
Close or Reopen Visual Studio Code to activate extensions
(Now, we can change, edit or replace something easily).
Contributions are always welcome.
See CONTRIBUTING for ways to get started, you can colaborate addings features to improve the repository or help to fix anything via pull request.
Please adhere to this project CODE_OF_CONDUCT, examples of behavior that contributes to a positive environment for our community and adapted from the Contributor Covenant, version 2.0, available at https://www.contributor-covenant.org/version/2/0/code_of_conduct.html
[Author]: Gonzalo Cugiani (Amsterdam, North Holland, Netherlands)
A licensor may grant a license under intellectual property laws to authorize a use (such as copying software or using a patented invention) to a licensee, sparing the licensee from a claim of infringement brought by the licensor.
License used for this repository [MIT License]
. . .
This README file was updated
Last refresh: Thursday, 27 January, 20:02 CET