-
Notifications
You must be signed in to change notification settings - Fork 600
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
e01d73d
commit bfcddfe
Showing
11 changed files
with
111 additions
and
126 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,12 +1,12 @@ | ||
| <!-- | ||
| Make sure that you've read the "Contributing Code and Content" section in CONTRIBUTING.md | ||
| Before you submit a pull request, review our contribution guidelines (CONTRIBUTING.md). | ||
| If you are submitting a bug fix, the subject should contain "fixes ISSUE_ID" or "resolves ISSUE_ID". | ||
| If your pull request contains a bug fix, its title should include "fixes ISSUE_ID" or "resolves ISSUE_ID". | ||
| In addition, please clarify: | ||
| 1. What did you do? | ||
| 2. How did you do it? | ||
| 3. How should we verify this? | ||
| 1. What does the PR change? | ||
| 2. How did you achieve this? | ||
| 3. How can we verify these changes? | ||
| --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,24 +1,24 @@ | ||
| # Guidelines for Contributing | ||
| # Contribution Guidelines | ||
|
|
||
| ## Issues and Feature Requests | ||
| ## Bug Reports and Feature Requests | ||
|
|
||
| Important: **We do not provide customer support on GitHub.** | ||
| Important: **DevExtreme does not offer customer support on GitHub.** | ||
|
|
||
| Although we monitor issues reported on GitHub, we cannot guarantee to process them as soon and in the same manner as tickets submitted to the [Support Center](https://www.devexpress.com/sc). | ||
| The DevExtreme team uses the [DevExpress Support Center](https://www.devexpress.com/sc) to track bug reports and answer user questions. We monitor GitHub issues, but always give priority to Support Center tickets. | ||
|
|
||
| Our official bug tracker is the [Support Center](https://www.devexpress.com/sc). Please submit your questions, bug reports, and feature requests there if you have an active [commercial](https://js.devexpress.com/Licensing/#Commercial) license. | ||
| If you own an [active license](https://js.devexpress.com/Licensing/), submit your inquiries to the Support Center website. | ||
|
|
||
| If you find a security bug, please report it by sending an email to [email protected]. | ||
| ## Vulnerability disclosure | ||
|
|
||
| ## Contributing Code and Content | ||
| If you discover a **security issue**, send an [email](mailto:[email protected]) with the description to [email protected]. | ||
|
|
||
| Important: **Read Section 5 of the [LICENSE AGREEMENT](LICENSE.md#5-submission-of-contributions) before submitting any contribution.** | ||
| ## Contributing Code and Content | ||
|
|
||
| Please keep in mind that DevExtreme has a development schedule; we are unable to accept every pull request from non-DevExpress contributors. | ||
| Important: **Before you submit a contribution, read the [Source Code section](https://js.devexpress.com/Licensing/) of the DevExtreme lincesing FAQ. | ||
|
|
||
| However, you are welcome to fork the repository, modify the source code in your fork, and make your builds. | ||
| The team decides the product's [development schedule](https://js.devexpress.com/React/Roadmap/) in advance. We may not be able to accept pull requests from outside contributors in a timely manner. Licensed users have the right to fork the repository, modify source code, and create their own private builds. | ||
|
|
||
| To submit a pull request, follow these guidelines: | ||
| Third party pull requests are subject to the following requirements: | ||
|
|
||
| 1. Describe all applied changes in detail | ||
| 2. Make sure that all automatic checks pass | ||
| 1. The PR needs to contain a detailed description of proposed changes. | ||
| 2. The PR needs to pass all automatic checks. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,3 @@ | ||
| ## Licensing | ||
|
|
||
| Please refer to [DevExtreme Licensing](https://js.devexpress.com/Licensing/) | ||
| Consult the [DevExtreme Licensing Page](https://js.devexpress.com/Licensing/) for more information. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,38 +1,45 @@ | ||
| # DevExtreme | ||
|
|
||
| DevExtreme is a set of enterprise-ready UI component suites for Angular, React, Vue, and jQuery. It is everything you need to create responsive web apps for touch devices and traditional desktops: data grid, interactive charts, data editors, navigation and multi-purpose widgets. These controls are designed to look great and to provide powerful functionality in any browser. | ||
| DevExtreme is an enterprise-ready suite of powerful, engaging UI components for popular front-end frameworks: Angular, React, Vue, and jQuery. | ||
|
|
||
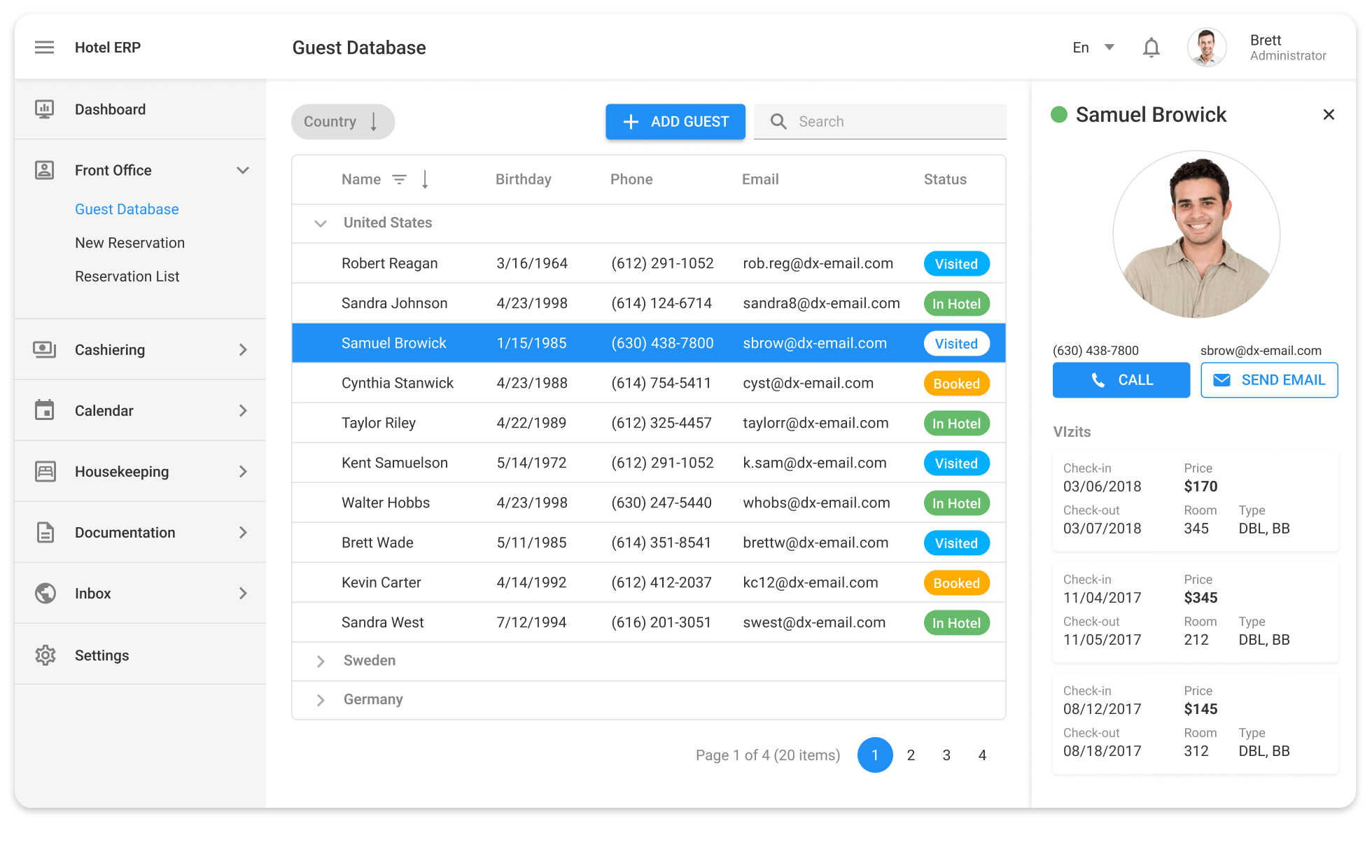
|  | ||
|
|
||
| DevExtreme components are responsive and accessible. They work well across different devices, screen sizes, and input methods. Whether your target audience uses phones, PCs or screen readers - DevExpress components are up to the task. | ||
|
|
||
| Our range of powerful, modern JavaScript components includes data grids, interactive charts, data editors and widgets. View the [Demo Gallery](https://js.devexpress.com/Demos/WidgetsGallery/) to see our components in action. | ||
|
|
||
| - Official website: [js.devexpress.com](https://js.devexpress.com) | ||
| - Pricing: [js.devexpress.com/buy](https://js.devexpress.com/Buy) | ||
| - Licensing: [js.devexpress.com/licensing](https://js.devexpress.com/Licensing) | ||
| - Support: [www.devexpress.com/support](https://www.devexpress.com/support) | ||
|
|
||
|
|
||
| ## Getting Started | ||
|
|
||
| - DevExtreme Angular | ||
| - [Create a DevExtreme Angular Application](https://js.devexpress.com/Documentation/Guide/Angular_Components/Getting_Started/Create_a_DevExtreme_Application/) | ||
| - [Add DevExtreme to an Angular Application](https://js.devexpress.com/Documentation/Guide/Angular_Components/Getting_Started/Add_DevExtreme_to_an_Angular_CLI_Application/) | ||
| The DevExtreme website includes "Getting Started" guides for every aspect of DevExtreme: | ||
|
|
||
| - Angular | ||
| - [Create a DevExtreme Angular Application](https://js.devexpress.com/Angular/Documentation/Guide/Angular_Components/Getting_Started/Create_a_DevExtreme_Application/) | ||
| - [Add DevExtreme to an Angular Application](https://js.devexpress.com/Angular/Documentation/Guide/Angular_Components/Getting_Started/Add_DevExtreme_to_an_Angular_CLI_Application/) | ||
|
|
||
| - DevExtreme React | ||
| - [Create a DevExtreme React Application](https://js.devexpress.com/Documentation/Guide/React_Components/Create_a_DevExtreme_Application/) | ||
| - [Add DevExtreme to a React Application](https://js.devexpress.com/Documentation/Guide/React_Components/Add_DevExtreme_to_a_React_Application/) | ||
| - React | ||
| - [Create a DevExtreme React Application](https://js.devexpress.com/React/Documentation/Guide/React_Components/Create_a_DevExtreme_Application/) | ||
| - [Add DevExtreme to a React Application](https://js.devexpress.com/React/Documentation/Guide/React_Components/Add_DevExtreme_to_a_React_Application/) | ||
|
|
||
| - DevExtreme Vue | ||
| - [Create a DevExtreme Vue Application](https://js.devexpress.com/Documentation/Guide/Vue_Components/Create_a_DevExtreme_Application/) | ||
| - [Add DevExtreme to a Vue Application](https://js.devexpress.com/Documentation/Guide/Vue_Components/Add_DevExtreme_to_a_Vue_Application/) | ||
| - Vue | ||
| - [Create a DevExtreme Vue Application](https://js.devexpress.com/Vue/Documentation/Guide/Vue_Components/Create_a_DevExtreme_Application/) | ||
| - [Add DevExtreme to a Vue Application](https://js.devexpress.com/Vue/Documentation/Guide/Vue_Components/Add_DevExtreme_to_a_Vue_Application/) | ||
|
|
||
| - DevExtreme jQuery | ||
| - [Add DevExtreme to a jQuery Application](https://js.devexpress.com/Documentation/Guide/jQuery_Components/Add_DevExtreme_to_a_jQuery_Application/) | ||
| - jQuery | ||
| - [Add DevExtreme to a jQuery Application](https://js.devexpress.com/jQuery/Documentation/Guide/jQuery_Components/Add_DevExtreme_to_a_jQuery_Application/) | ||
|
|
||
| ## Learn | ||
|
|
||
| - [Online Demos](https://js.devexpress.com/Demos/) | ||
| - [Demo Gallery](https://js.devexpress.com/Demos/WidgetsGallery) | ||
| - [Responsive UI Templates](https://js.devexpress.com/Templates/UITemplates) | ||
| - [Documentation](https://js.devexpress.com/Documentation) | ||
| - [Examples on GitHub](https://github.com/DevExpress/DevExtreme-examples) | ||
| - [YouTube videos](https://www.youtube.com/user/DeveloperExpress/) | ||
|
|
||
| - [YouTube videos](https://www.youtube.com/playlist?list=PL8h4jt35t1wjGvgflbHEH_e3b23AA30-z) | ||
|
|
||
| ## Contributing | ||
|
|
||
| See our [Guidelines for Contributing](CONTRIBUTING.md) | ||
| The DevExtreme team welcomes outside contributions of bug reports and feature requests. Read our [contribution guidelines](CONTRIBUTING.md) for more information. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,3 @@ | ||
| ## Security | ||
|
|
||
| Please refer to [DevExpress Security Policy](https://github.com/DevExpress/Shared/security/policy) | ||
| DevExtreme is a DevExpress® product. We follow the [DevExpress Security Policy](https://github.com/DevExpress/Shared/security/policy). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,26 +1,28 @@ | ||
| [](https://circleci.com/gh/DevExpress/devextreme-angular) [](https://badge.fury.io/js/devextreme-angular) | ||
| # DevExtreme for Angluar | ||
|
|
||
| [](https://www.npmjs.com/package/devextreme-angular) | ||
|
|
||
| # DevExtreme Angular UI Components # | ||
| The `devextreme-angular` package contains the [DevExtreme component suite](http://js.devexpress.com/Demos/WidgetsGallery/) for the [Angular](https://angular.io/) framework. | ||
|
|
||
| This project allows you to use [DevExtreme widgets](http://js.devexpress.com/Demos/WidgetsGallery/) in [Angular](https://angular.io/) applications. | ||
| * [Documentation](https://js.devexpress.com/Angular/Documentation/Guide/Angular_Components/DevExtreme_Angular_Components/) | ||
| * [Demo Gallery](https://js.devexpress.com/Demos/WidgetsGallery/Demo/DataGrid/Overview/Angular/Light/) | ||
| * [Responsive UI Templates](https://js.devexpress.com/Angular/Templates/UITemplates/) | ||
| * [Application Template](https://js.devexpress.com/Angular/Documentation/Guide/Angular_Components/Application_Template/) | ||
|
|
||
| * [Documentation](https://js.devexpress.com/Documentation/Guide/Angular_Components/DevExtreme_Angular_Components/) | ||
| * [Technical Demos](https://js.devexpress.com/Demos/WidgetsGallery/Demo/DataGrid/Overview/Angular/Light/) | ||
| * Real-World Application Demos | ||
| * [Sales Viewer](https://github.com/DevExpress/SalesViewer) | ||
| * [Golf Club](https://github.com/DevExpress/golfclub) | ||
| * [DX Election](https://github.com/DevExpress/dx-election) | ||
| * [API Reference](http://js.devexpress.com/Documentation/ApiReference/) | ||
| ## License | ||
|
|
||
| ## License ## | ||
| DevExpress distributes the `devextreme-angular` package under the free and open-source **MIT** license. | ||
|
|
||
| **DevExtreme Angular UI Components are released as a MIT-licensed (free and open-source) add-on to DevExtreme.** | ||
| For more information on licensing requirements, read the following articles: | ||
|
|
||
| Familiarize yourself with the [DevExtreme License](https://js.devexpress.com/Licensing/). [Free trial is available!](http://js.devexpress.com/Buy/) | ||
| * [Licensing Guide](https://js.devexpress.com/Angular/Documentation/Guide/Common/Licensing/) | ||
| * [Licensing FAQ](https://js.devexpress.com/Licensing/) | ||
| * [EULA](https://js.devexpress.com/EULAs/DevExtremeComplete/) | ||
|
|
||
| ## Support & Feedback ## | ||
| DevExpress offers a [free trial](https://js.devexpress.com/Download/) of the product. | ||
|
|
||
| If you have questions regarding Angular functionality, consult [Angular docs](https://angular.io/docs). | ||
| ## Support & Feedback | ||
|
|
||
| If you want to report a bug, request a feature, or ask a question, submit an [issue](https://github.com/DevExpress/devextreme-angular/issues) to this repo. Alternatively, you can contact us at the [DevExpress Support Center](https://www.devexpress.com/Support/Center) if you own an active DevExtreme license. | ||
| For more information on the Angular framework and how to use it, see this [official documentation](https://angular.io/docs). | ||
|
|
||
| If you own an [active DevExtreme license](https://js.devexpress.com/Licensing/#Commercial), submit your questions, suggestions, and bug reports to the [DevExpress Support Center](https://www.devexpress.com/sc). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,23 +1,28 @@ | ||
| # DevExtreme React UI Components # | ||
| # DevExtreme for React | ||
|
|
||
| [](https://app.shippable.com/github/DevExpress/devextreme-react) | ||
| [](https://www.npmjs.com/package/devextreme-react) | ||
| [](https://www.npmjs.com/package/devextreme-react) | ||
|
|
||
| This project allows you to use [DevExtreme widgets](http://js.devexpress.com/Demos/WidgetsGallery/) in [React](https://reactjs.org) applications. | ||
| The `devextreme-react` package contains the [DevExtreme component suite](http://js.devexpress.com/Demos/WidgetsGallery/) for the [React](https://react.dev/) framework. | ||
|
|
||
| * [Documentation](https://js.devexpress.com/Documentation/Guide/React_Components/DevExtreme_React_Components/) | ||
| * [Technical Demos](https://js.devexpress.com/Demos/WidgetsGallery/Demo/DataGrid/Overview/React/Light/) | ||
| * [API Reference](http://js.devexpress.com/Documentation/ApiReference/) | ||
| * [Live example](https://stackblitz.com/edit/devextreme-react) | ||
| * [Documentation](https://js.devexpress.com/React/Documentation/Guide/React_Components/DevExtreme_React_Components/) | ||
| * [Demo Gallery](https://js.devexpress.com/React/Demos/WidgetsGallery/Demo/DataGrid/Overview/React/Light/) | ||
| * [Responsive UI Templates](https://js.devexpress.com/React/Templates/UITemplates/) | ||
| * [Application Template](https://js.devexpress.com/React/Documentation/Guide/React_Components/Application_Template/) | ||
|
|
||
| ## License ## | ||
| ## License | ||
|
|
||
| **DevExtreme React UI Components are released as an MIT-licensed (free and open-source) add-on to DevExtreme.** | ||
| DevExpress distributes the `devextreme-react` package under the free and open-source **MIT** license. | ||
|
|
||
| Familiarize yourself with the [DevExtreme License](https://js.devexpress.com/Licensing/). [Free trial is available!](http://js.devexpress.com/Buy/) | ||
| For more information on licensing requirements, read the following articles: | ||
|
|
||
| ## Support & Feedback ## | ||
| * [Licensing Guide](https://js.devexpress.com/Angular/Documentation/Guide/Common/Licensing/) | ||
| * [Licensing FAQ](https://js.devexpress.com/Licensing/) | ||
| * [EULA](https://js.devexpress.com/EULAs/DevExtremeComplete/) | ||
|
|
||
| If you have questions regarding React functionality, consult [React docs](https://reactjs.org/docs). | ||
| DevExpress offers a [free trial](https://js.devexpress.com/Download/) of the product. | ||
|
|
||
| If you want to report a bug, request a feature, or ask a question, submit an [issue](https://github.com/DevExpress/devextreme-react/issues) to this repo. Alternatively, you can contact us at the [DevExpress Support Center](https://www.devexpress.com/Support/Center) if you own an active DevExtreme license. | ||
| ## Support & Feedback | ||
|
|
||
| For more information on the React framework and how to use it, see this [official documentation](https://react.dev/learn). | ||
|
|
||
| If you own an [active DevExtreme license](https://js.devexpress.com/Licensing/#Commercial), submit your questions, suggestions, and bug reports to the [DevExpress Support Center](https://www.devexpress.com/sc). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,3 @@ | ||
| # DevExtreme ThemeBuilder | ||
|
|
||
| This package is utilized by the ThemeBuilder ([web version](https://js.devexpress.com/ThemeBuilder/) and [CLI tool](https://www.npmjs.com/package/devextreme-cli)) to create a custom theme based on predefined DevExtreme and Bootstrap themes. | ||
|
|
||
| - Official website: [js.devexpress.com](https://js.devexpress.com) | ||
| - Pricing: [js.devexpress.com/buy](https://js.devexpress.com/Buy) | ||
| - Licensing: [js.devexpress.com/licensing](https://js.devexpress.com/Licensing) | ||
| - Support: [www.devexpress.com/support](https://www.devexpress.com/support) | ||
| This package powers the [DevExtreme ThemeBuilder](https://js.devexpress.com/Documentation/Guide/Themes_and_Styles/ThemeBuilder/). Use the ThemeBuilder on the ([web](https://devexpress.github.io/ThemeBuilder/) or in the [command line](https://js.devexpress.com/Documentation/Guide/Common/DevExtreme_CLI/#ThemeBuilder)) to create custom DevExtreme themes. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,24 +1,28 @@ | ||
| # DevExtreme Vue UI and Visualization Components # | ||
| # DevExtreme for Vue | ||
|
|
||
| [](https://app.shippable.com/github/DevExpress/devextreme-vue) | ||
| [](https://www.npmjs.com/package/devextreme-vue) | ||
| [](https://www.npmjs.com/package/devextreme-vue) | ||
|
|
||
| This project allows you to use [DevExtreme components](http://js.devexpress.com/Demos/WidgetsGallery/) in [Vue](https://vuejs.org) applications. | ||
| The `devextreme-vue` package contains the [DevExtreme component suite](http://js.devexpress.com/Demos/WidgetsGallery/) for the [Vue](https://vuejs.org) framework. | ||
|
|
||
| * [Documentation](https://js.devexpress.com/Documentation/Guide/Vue_Components/DevExtreme_Vue_Components/) | ||
| * [Technical Demos](https://js.devexpress.com/Demos/WidgetsGallery/Demo/DataGrid/Overview/Vue/Light/) | ||
| * [API Reference](http://js.devexpress.com/Documentation/ApiReference/) | ||
| * [DevExtreme Vue Application Template](https://github.com/DevExpress/devextreme-vue-template) | ||
| * [Live example](https://codesandbox.io/s/github/lukyanovas/devextreme-vue-example) | ||
| * [Documentation](https://js.devexpress.com/Vue/Documentation/Guide/Vue_Components/DevExtreme_Vue_Components/) | ||
| * [Demo Gallery](https://js.devexpress.com/Demos/WidgetsGallery/Demo/DataGrid/Overview/Vue/Light/) | ||
| * [Responsive UI Templates](https://js.devexpress.com/Vue/Templates/UITemplates/) | ||
| * [Application Template](https://js.devexpress.com/Vue/Documentation/Guide/Vue_Components/Application_Template/) | ||
|
|
||
| ## License ## | ||
| ## License | ||
|
|
||
| **DevExtreme Vue UI Components are released as an MIT-licensed (free and open-source) add-on to DevExtreme.** | ||
| DevExpress distributes the `devextreme-vue` package under the free and open-source **MIT** license. | ||
|
|
||
| Familiarize yourself with the [DevExtreme License](https://js.devexpress.com/Licensing/). [Free trial is available!](http://js.devexpress.com/Buy/) | ||
| For more information on licensing requirements, read the following articles: | ||
|
|
||
| ## Support & Feedback ## | ||
| * [Licensing Guide](https://js.devexpress.com/Angular/Documentation/Guide/Common/Licensing/) | ||
| * [Licensing FAQ](https://js.devexpress.com/Licensing/) | ||
| * [EULA](https://js.devexpress.com/EULAs/DevExtremeComplete/) | ||
|
|
||
| If you have questions regarding Vue functionality, consult [Vue docs](https://vuejs.org/v2/guide/). | ||
| DevExpress offers a [free trial](https://js.devexpress.com/Download/) of the product. | ||
|
|
||
| If you want to report a bug, request a feature, or ask a question, submit an [issue](https://github.com/DevExpress/devextreme-vue/issues) to this repo. Alternatively, you can contact us at the [DevExpress Support Center](https://www.devexpress.com/Support/Center) if you own an active DevExtreme license. | ||
| ## Support & Feedback | ||
|
|
||
| For more information on the Vue framework and how to use it, see [official documentation](https://vuejs.org/guide/introduction.html). | ||
|
|
||
| If you own an [active DevExtreme license](https://js.devexpress.com/Licensing/#Commercial), submit your questions, suggestions, and bug reports to the [DevExpress Support Center](https://www.devexpress.com/sc). |
Oops, something went wrong.