>>> NEW REPOSITORY <<<
A ready to use web app template powered by zUIx. Site structure and content management are based on a simple configuration file.
- Responsive layout design, best fit all device sizes
- Mixed mode content authoring: HTML / Markdown / Front Matter / Swig Templates
- Component-based web development with lazy-loading facility
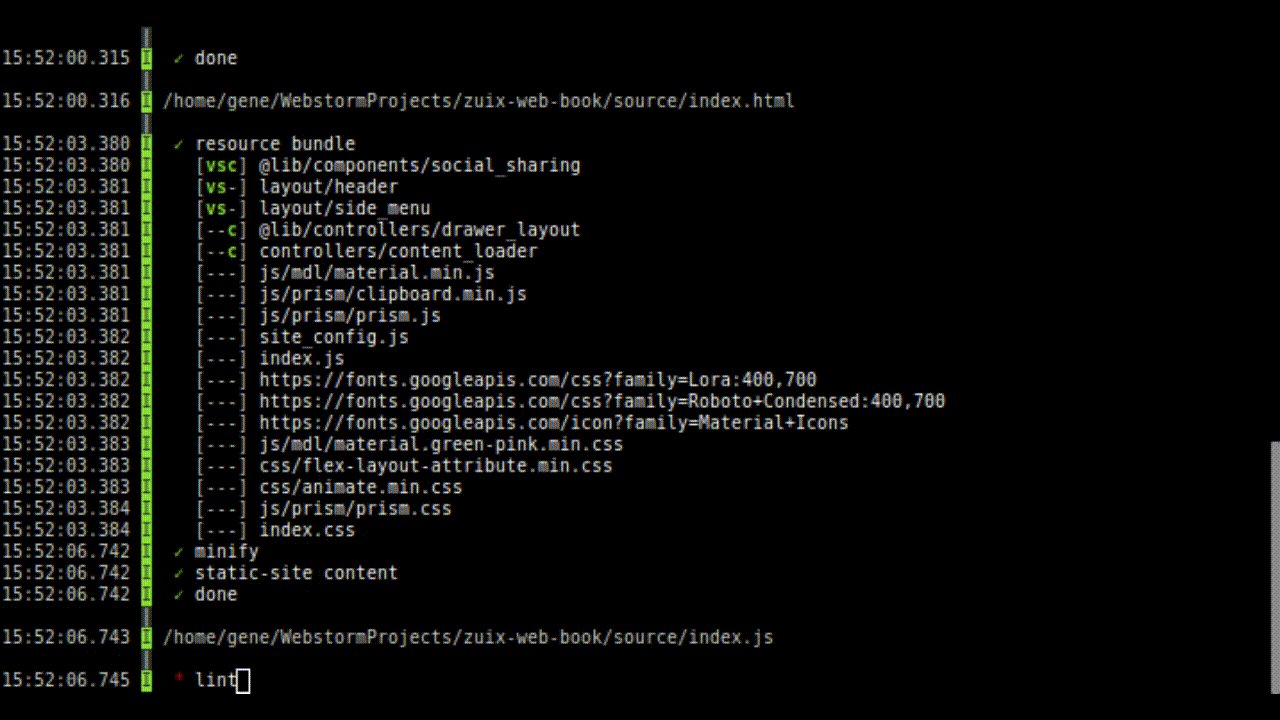
- Integrated build system and resource packing
- Progressive Web App, also works offline
- Framework agnostic
https://zuixjs.github.io/zuix-web-book
- Flex Layout Attribute (FLA)
http://progressivered.com/fla - AnimateCSS
https://daneden.github.io/animate.css
The following libraries are installed by default but feel free to replace them with your favourite ones.
- Material Design Lite
https://getmdl.io - Prism
http://prismjs.com
This project requires Node.js/npm to be installed.
Download or clone this repository
git clone https://github.com/zuixjs/zuix-web-book.git
cd zuix-web-book.git
Install development dependencies
npm install
This template is based on zuix-web-starter build system.
Start local web server
npm start
Start auto-build script (watch file tree for changes and auto-rebuild)
npm run watch
Or manual building
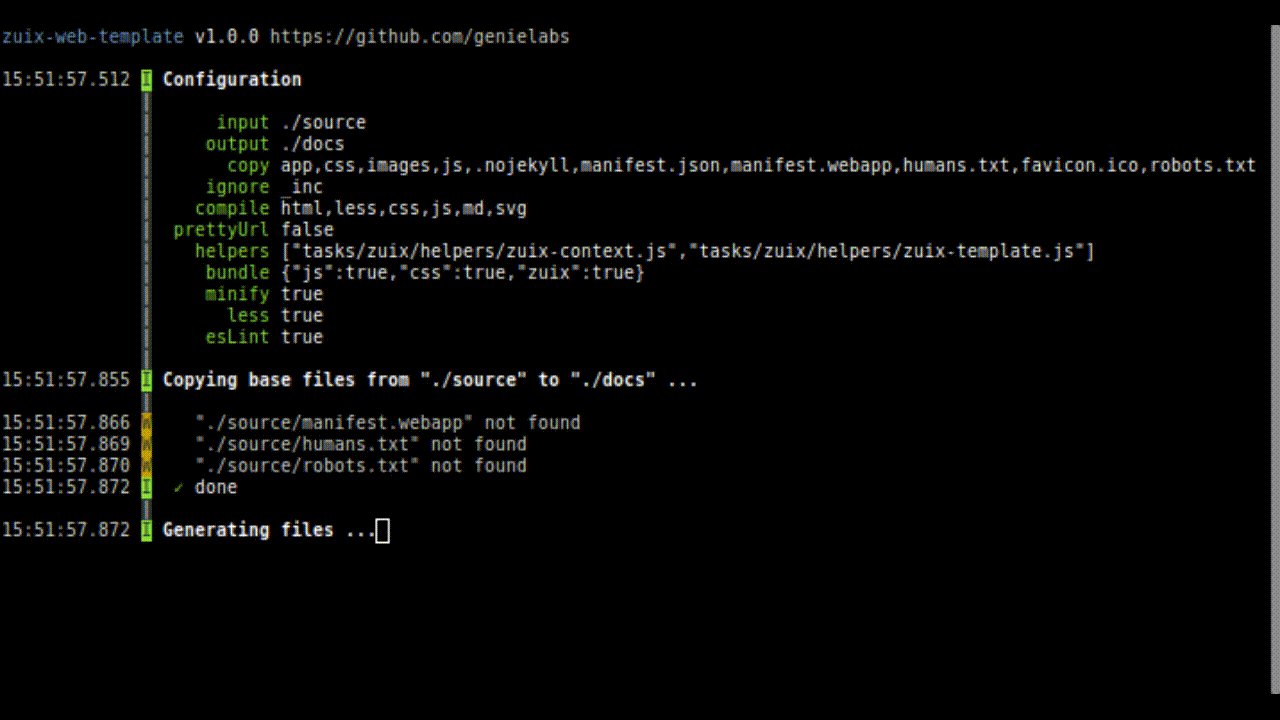
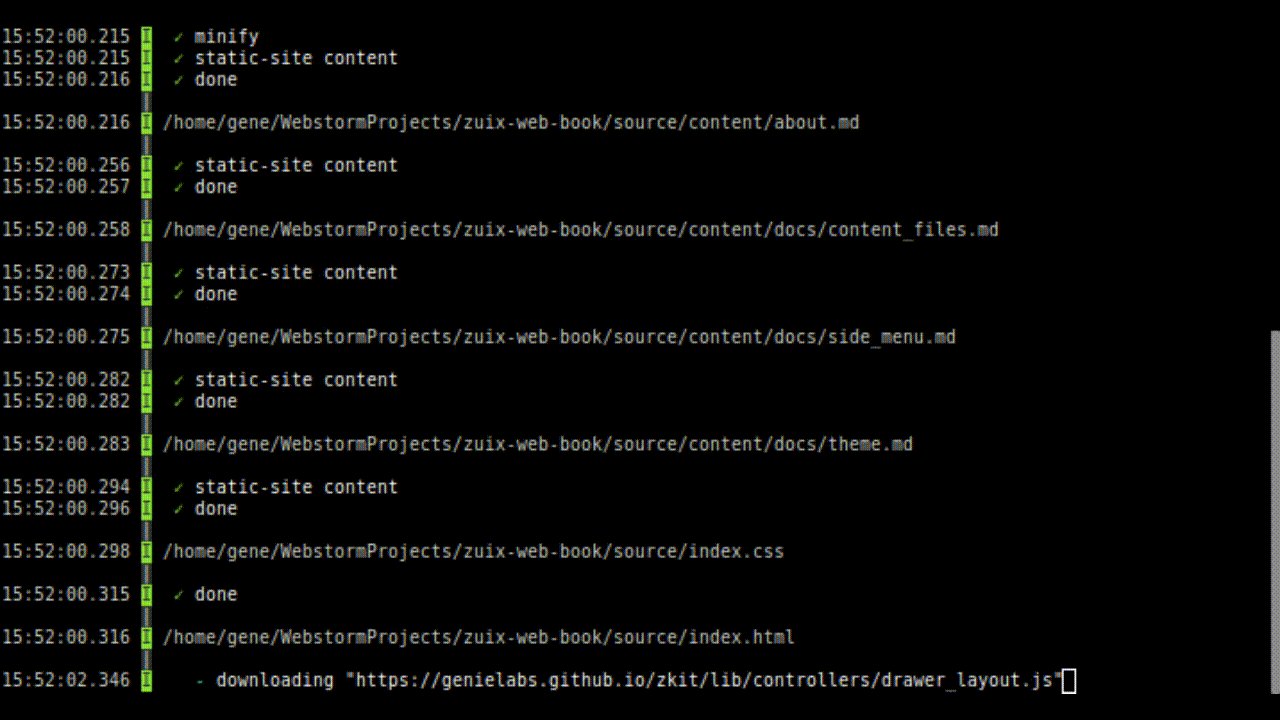
npm run build
website source files are located in the ./source folder and are
generated in the ./docs folder.
This setting can be changed by modifying the ./config/default.json file.
The default configuration is read from config/default.json:
See zuix-web-starter repository
for all features and documentation of the build system.