-
Notifications
You must be signed in to change notification settings - Fork 11
TamperChrome
-
First of all, you need to open Google Chrome DevTools.
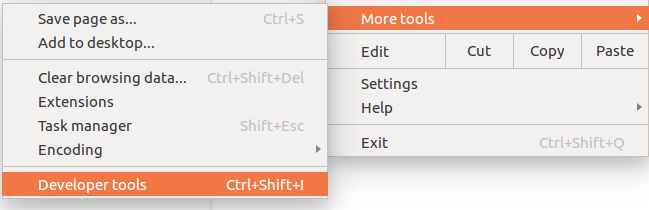
To do that, open the Chrome menu
at the top-right of your browser window, then select More Tools > Developer Tools.
You can find more help here.
Make sure to close and re-open every Dev Tools after installing Tamper Chrome.
-
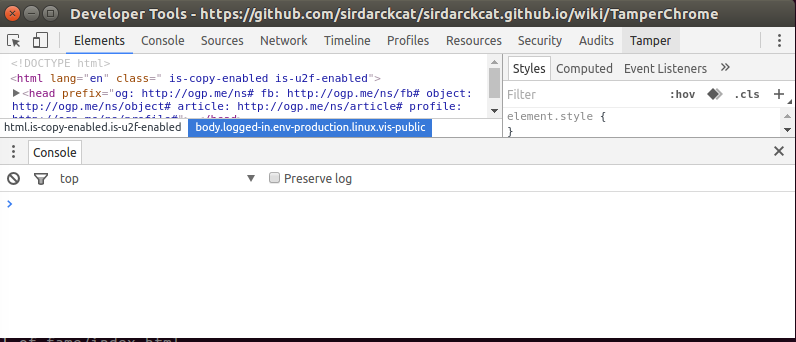
After that, you will find a new tab called "Tamper" at the top-right side, and click on it.
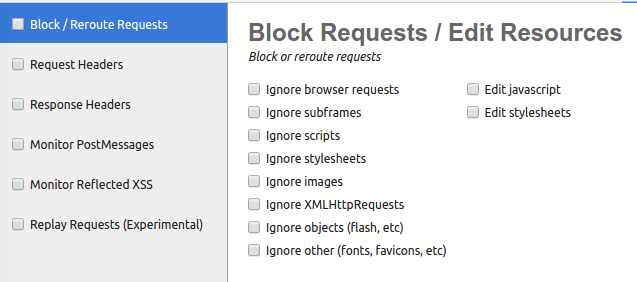
Tamper Chrome has 6 different tools which do slightly different things as described below. You have to individually activate each tool.
To do so, simply click on the checkbox next to the tool's name, and this will mark the tool as active.
In the following section we explain how to use each tool.
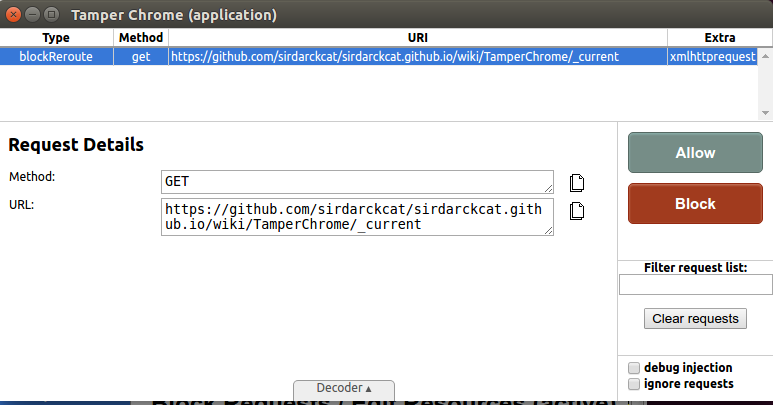
This tool allows you to either block or redirect a request from the browser, for example, if a website is requesting a minified version of jQuery, you can redirect it to the unminified version of jQuery.
You can do that by simply changing the URL and clicking Allow.
You can also click on Edit javascript and Edit stylesheets, which will allow you to modify the javascript and CSS code itself.
Note that by clicking ignore requests, you will let all requests pass through.
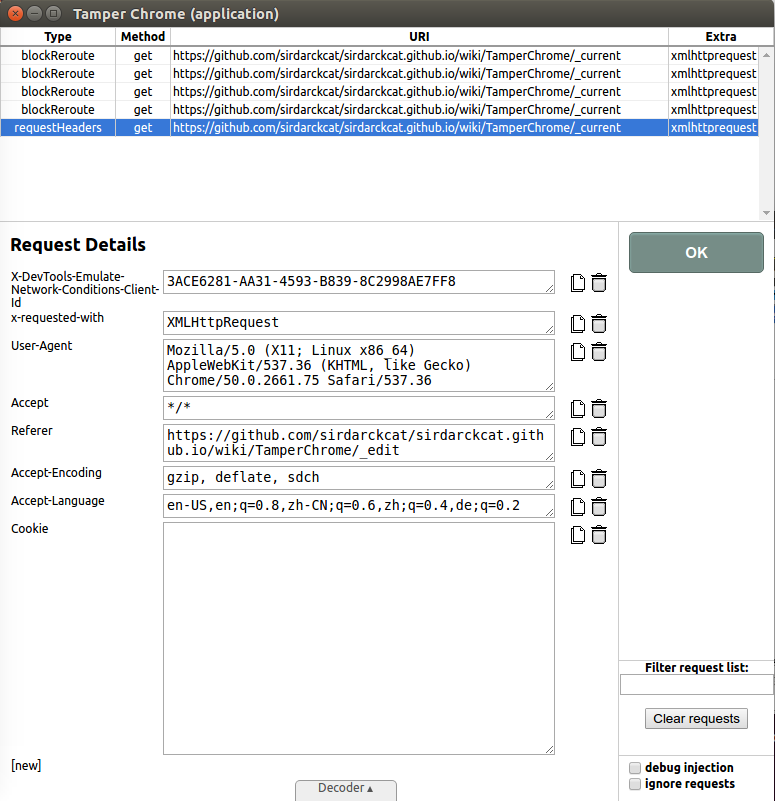
While Block / Reroute requests is useful to tamper with a website, and cancel some requests, in many cases you might want to modify HTTP request headers.
This tool will allow you to do just that.
You can drop a header by clicking on the Trash icon, or copy it's value by clicking on the Copy icon. You can add a new header by clicking on the [ new ] button.
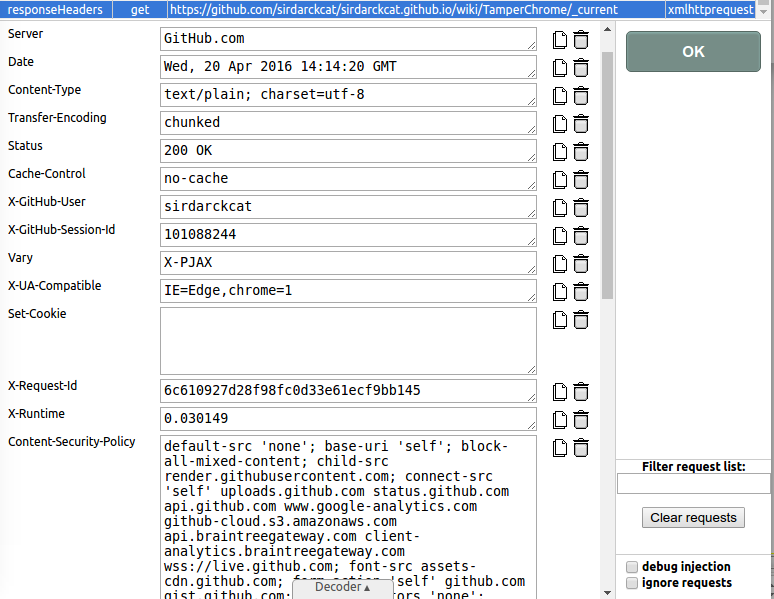
The response headers work exactly the same as the request headers. It allows you to drop, modify or add new headers.
Very useful for dropping or modifying many security headers like Content-Security-Policy, X-Frame-Options, X-XSS-Protection, etcetera.
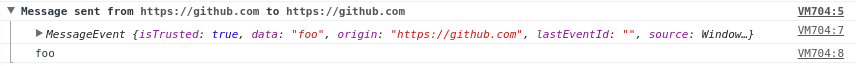
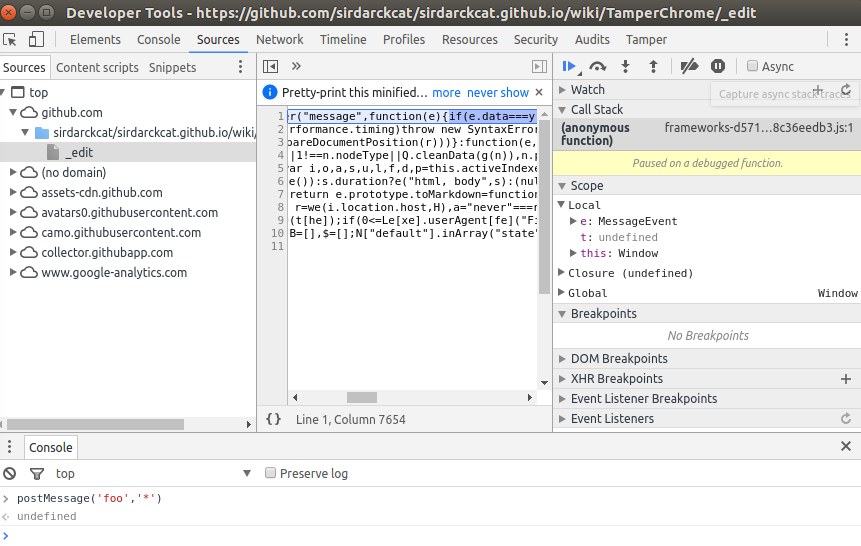
Unlike the other tools, this tool is mostly only useful for monitoring websites that use the HTML5 postMessage API.
When activated, it does the following:
- It logs every message received on all iframes in the current tab.
- It sets a breakpoint on every handler that listens to postMessage.
 at the top-right of your browser window, then select More Tools > Developer Tools.
at the top-right of your browser window, then select More Tools > Developer Tools.