ReactNative: Native Tooltips (Android/iOS)
If this project has helped you out, please support us with a star 🌟
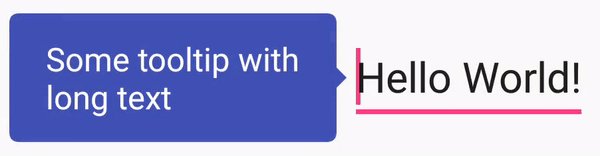
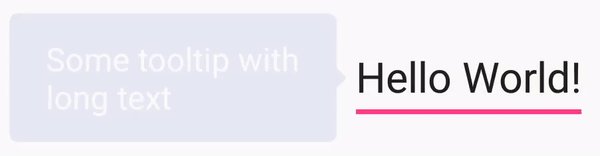
This library is a React Native bridge around native tooltips. It allows you to create simple tip views.
| Android: florent37/ViewTooltip |
|---|
 |
| iOS: calm/SexyTooltip |
|---|
$ yarn add react-native-tooltips
RN60 above please use
react-native-tooltipsV1 and above
- iOS
iOS Prerequisite: Please make sure
CocoaPodsis installed on your system
- Add the following to your `Podfile` -> `ios/Podfile` and run pod update:
pod 'SexyTooltip',:git => 'https://github.com/prscX/SexyTooltip.git'
use_native_modules!
pod 'RNTooltips', :path => '../node_modules/react-native-tooltips/ios'
- Android
RN60 below please use
react-native-tooltipsV.0.*
$ react-native link react-native-tooltips
- Android
Please add below snippet into your app build.gradle
buildscript {
repositories {
jcenter()
maven { url "https://maven.google.com" }
...
}
...
}
allprojects {
repositories {
maven { url 'https://jitpack.io' }
maven { url "https://maven.google.com" }
...
}
}
Note: Android SDK 27 > is supported
-
iOS
- After
react-native link react-native-tooltips, please verifynode_modules/react-native-tooltips/ios/contains Pods folder. If does not exist please executepod installcommand onnode_modules/react-native-tooltips/ios/, if any error => trypod repoupdate thenpod install
- After
import RNTooltips from 'react-native-tooltips';- React Way
<RNTooltips text={"Long Press Description"} visible={this.state.visible} target={this.state.target} parent={this.state.parent} />- API Way
RNTooltips.Show(
this.state.target,
this.state.parent,
{
text: 'Long Press Description'
}
)- Props: Generic
| Prop | Type | Default | Note |
|---|---|---|---|
text |
string |
Text which needs to be displayed | |
autoHide |
bool |
Should tip view get auto dismiss | |
duration |
number |
Duration after which tooltip view should be dismissed | |
clickToHide |
bool |
On click should tooltip view be dismissed | |
corner |
number |
Radius of corner | |
tintColor |
string |
Color of tooltip view background | |
textColor |
string |
Color of text | |
textSize |
number |
Size of text displayed | |
gravity |
number |
Gravity of text | |
visible |
bool |
Should tooltip be displayed | |
shadow |
bool |
Shadow on tooltip view | |
arrow |
bool |
true | Display Arrow |
target |
object |
Reference of react component of which you need the tooltip | |
parent |
object |
Reference of the parent component of which you need the tooltip to fit in | |
onHide |
func |
Callback function invoked on tooltip hide |
- Props - iOS
| Prop | Type | Default | Note |
|---|
- Props - Android
| Prop | Type | Default | Note |
|---|---|---|---|
position |
number |
Position of the tooltip view. On iOS it is auto adjustable | |
align |
number |
Alignment of tooltip |
- Android: florent37/ViewTooltip
- iOS: calm/SexyTooltip
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
If you are using this library in one of your projects, add it in this list below. ✨
This library is provided under the Apache 2 License.
RNTooltips @ prscX
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
-
Starring and sharing the projects you like 🚀
-
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks! ❤️
prscX.github.io
</ Pranav >




