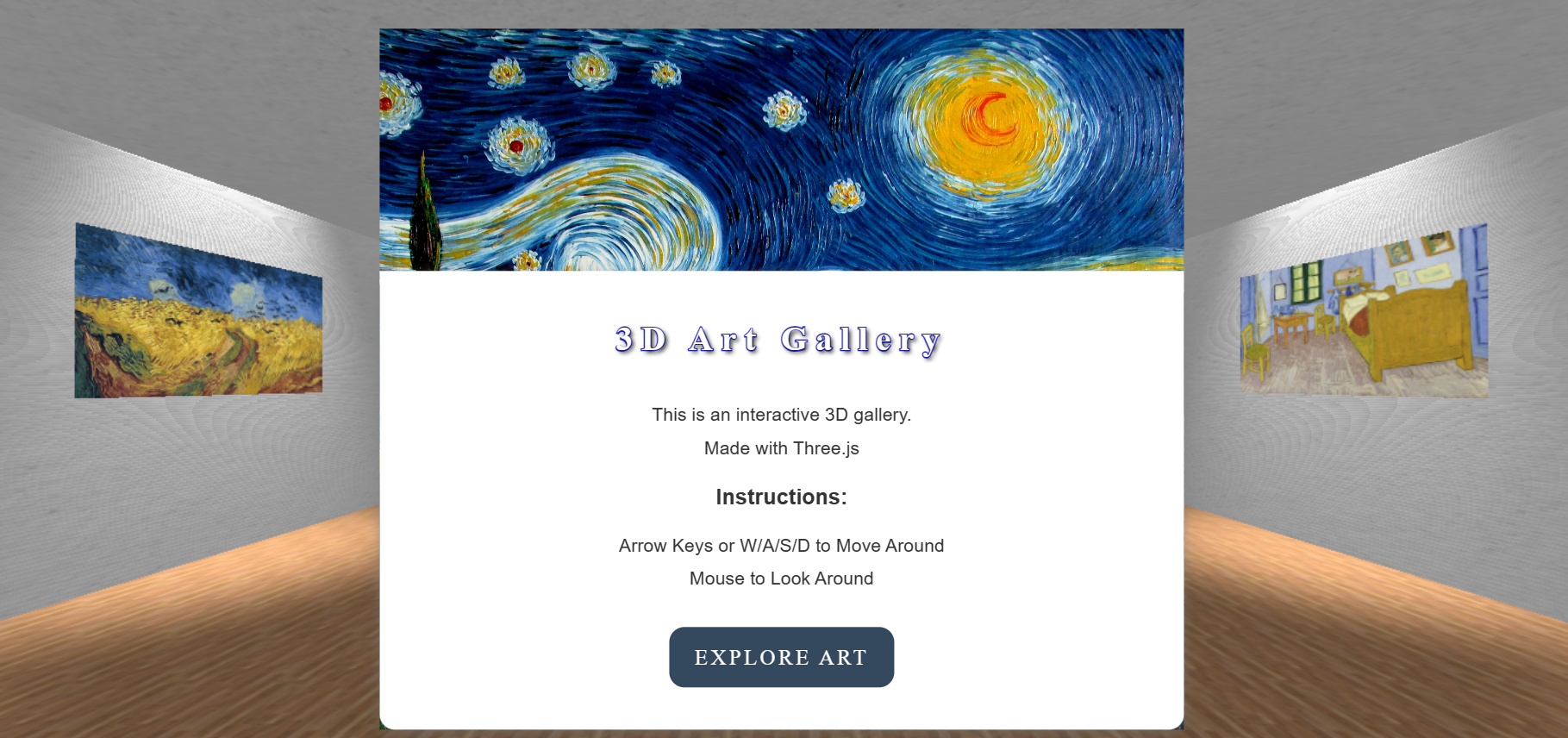
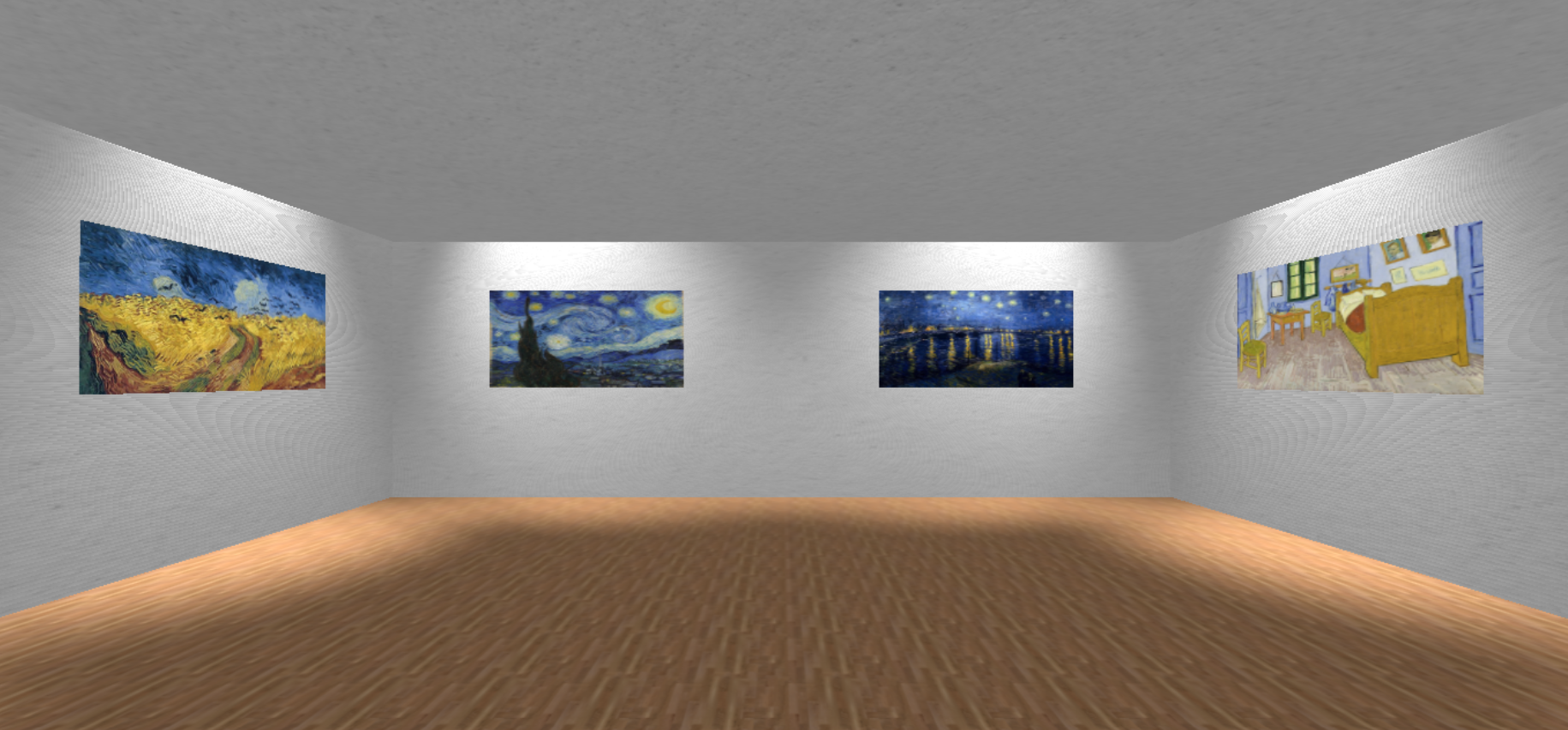
I made this live coding tutorial about "how to create an interactive 3D Art Gallery using Three.js". This project is perfect for artists or designers to exhibit their artwork portfolios or projects. The full tutorial is almost 8 hours long, and is divided into parts. Please consider subscribing to my YouTube channel if you are interested.
You need Node.js installed on your computer. And VSCode as an Editor. Download link:
After cloning, or downloading the zip file, on GitHub (green button <> Code) open your terminal, and run:
npm installto install all the dependencies. "node_modules" folder will appear at the left in the Explorer files in VsCode.
Then run:
cd srcto change path to src folder.
Then run:
npx viteto run the local server. You'll see the URL address and the info help. Like for example:
VITE v4.3.1 ready in 1759 ms
➜ Local: http://123.4.5.6:7890/
➜ Network: use --host to expose ➜ press h to show helpClick the URL and see your project live :)