PixelPerfect is aimed to help you to create pixel perfect UI for Android apps. It lets developers and designers easily compare implementation with reference design and fix visual difference between them.
- Picking overlay image.
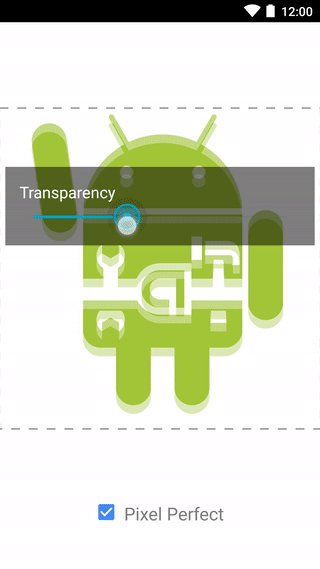
- Adjustment transparency.
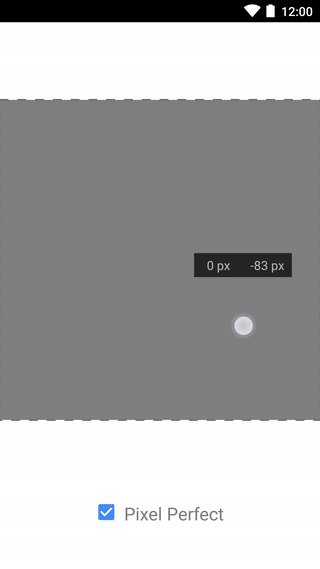
- Moving overlay.
- Measuring offset.
- Inverse mode.
Grab via Gradle:
compile 'is.handsome.pixelperfect:pixelperfect:1.0.1'or Maven:
<dependency>
<groupId>is.handsome.pixelperfect</groupId>
<artifactId>pixelperfect</artifactId>
<version>1.0.1</version>
<type>pom</type>
</dependency>
PixelPerfect.show(HomeActivity.this);In default configuration PixelPerfect will be linked with 'pixelperfect' assets folder.
If you want to use different folder, please read Configuration section.
PixelPerfect.hide();PixelPerfect.Config provides possibility to configure major attributes of PixelPerfect. This snippet demonstrates usage of custom overlayImagesAssetsPath (assets folder for overlay images) and overlayActiveImageName (name of active by default overlay image):
PixelPerfect.Config config = new PixelPerfect.Config.Builder()
.overlayImagesAssetsPath("my_overlays")
.overlayActiveImageName("main.png")
.build();
PixelPerfect.show(HomeActivity.this, config);PixelPerfect requires SYSTEM_ALERT_WINDOW permission to run properly. So, for Marshmallow and later versions you have to handle permissions with PixelPerfect.hasPermission(context) and PixelPerfect.askForPermission(context) methods.
You can find demonstartion of its usage in Sample app.