-
Notifications
You must be signed in to change notification settings - Fork 46
Incorrect rendering of CodeBuild badges #3
Comments
|
Hello @matsev, |
|
thank you! 👍 |
|
I found that even with CodeBuild-generated badge URLs it doesn't work properly - I constantly get "Unknown" badge for PR builds. As a workaround I utilized emoji unicode symbols in PR comments to achieve the following: Here is the updated lambda code snippet I used to generate this: import boto3
codecommit_client = boto3.client('codecommit')
def lambda_handler(event, context):
for item in event['detail']['additional-information']['environment']['environment-variables']:
if item['name'] == 'pullRequestId': pull_request_id = item['value']
if item['name'] == 'repositoryName': repository_name = item['value']
if item['name'] == 'sourceCommit': before_commit_id = item['value']
if item['name'] == 'destinationCommit': after_commit_id = item['value']
for phase in event['detail']['additional-information']['phases']:
if phase.get('phase-status') == 'FAILED':
content = '''## ❌ Pull request build FAILED
See the [Logs]({0})'''.format(event['detail']['additional-information']['logs']['deep-link'])
break
else:
content = '''## ✔️ Pull request build SUCCEEDED
See the [Logs]({0})'''.format(event['detail']['additional-information']['logs']['deep-link'])
codecommit_client.post_comment_for_pull_request(
pullRequestId = pull_request_id,
repositoryName = repository_name,
beforeCommitId = before_commit_id,
afterCommitId = after_commit_id,
content = content
) |
|
Any idea how can we replicate the way they do in the blog post? |
|
I had this problem as well, and discovered a workaround that should please most people. Use the id based syntax. Use instead of so for the code example in this project, use: instead, similar for the passing one. Note I used I also had trouble with that specific lambda function working in all cases, so I changed the code to a large if statement around I also reported this issue through aws support, including information on the workaround I found, so hopefully everything can be fixed. |
|
I did this as @ofbeaton commented and it worked as expected (source code from the AWS Blog). And the result in CodeCommit comment was: |
|
My tests show that CodeCommit, likely due to security matters, doesn't support including external images via Markdown (it's true for both The only exception I found was for CodeBuild build badges in the format If someone thinks it's a good idea then to use these CodeBuild build badge images on pull requests, I don't think so. Because the badge will return the status of the latest build for that branch, and not for the specific commit that triggered the pull request build. People may also find temporary workarounds (like the tentative of using different Markdown syntax). But I think they are not reliable, as Commit can just stop supporting them (this would be expected, as there is currently no support for images besides maybe the CodeBuild build badge images - with Instead, I decide to just use emoji Unicode symbols (just like people usually do in Slack). In my tests, I'm doing build batches, so I did some adaptations. Batch build BATCH_BUILD_ID (#BATCH_NUMBER) started. Build BUILD_ID (#NUMBER) update: ⚪ PENDING Build BUILD_ID (#NUMBER) update: 🟢 SUCCEEDED Also be aware that, although not documented, for builds that are started as a child of a batch build, the events of type |






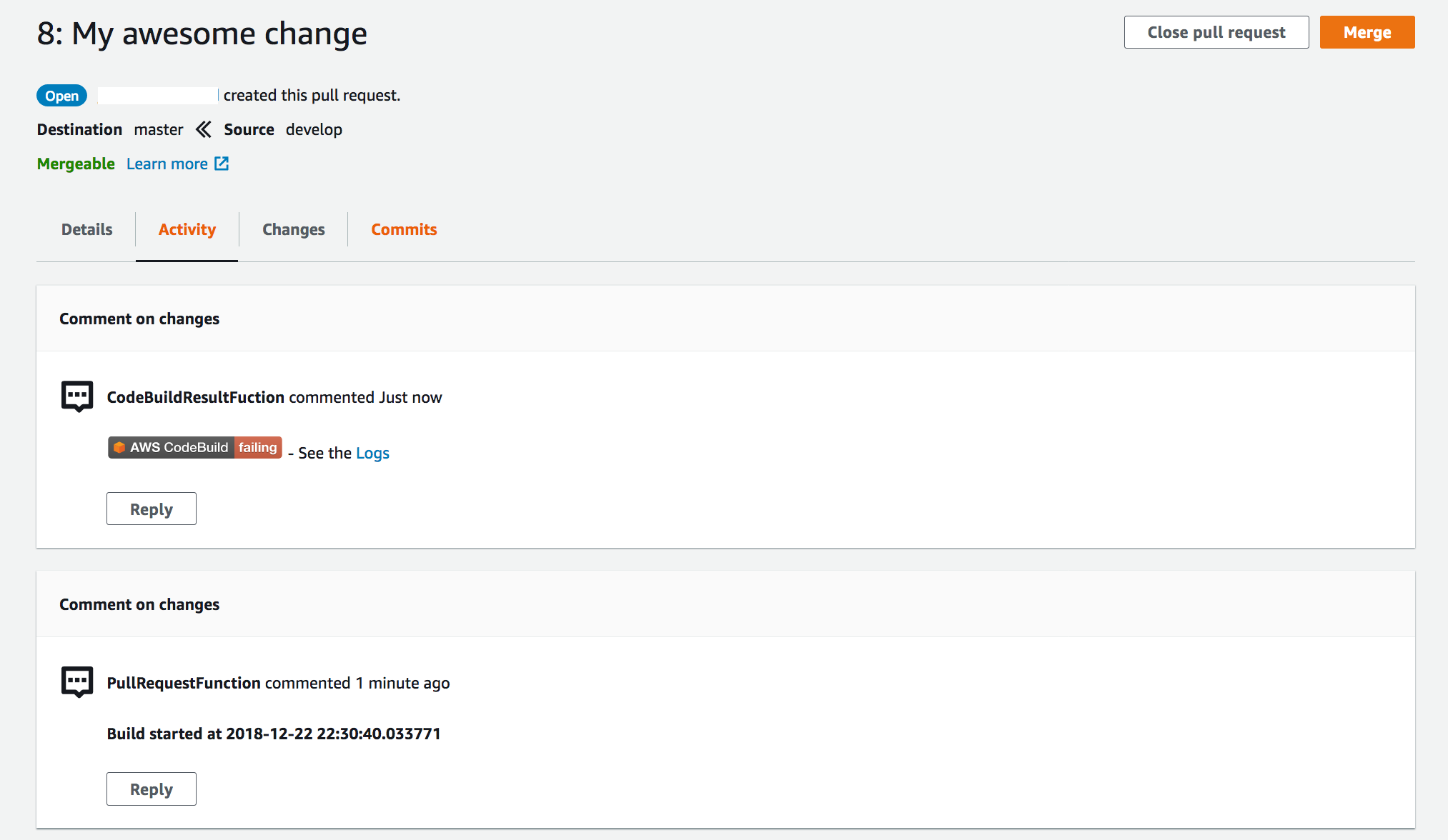
What is the correct way of creating markdown in CodeCommit comments so that CodeBuild badge images are visible inline in CodeCommit? In my projects, I found that the CodeBuild comments containing links to CodeBuild badges are rendered as external links instead of showing the actual badges, e.g.
When clicked on, the browser opens a new window / tab with the build badge visible.
The implementation looks correct, in the
CodeBuildResultFuction[sic], the link to the failing CodeBuilds evaluates toand the passing CodeBuilds
In GitHub markdown (above) and in the blog post, these images are visible inline correctly:
 .
.
Note 1, manual copy / paste of
into a new CodeCommit comment also renders erroneously as an external link:
Note 2, when changing the links to CodeBuild badge urls the images are displayed correctly inline in the comment.
The text was updated successfully, but these errors were encountered: