This sample uses actix-web-httpauth and jsonwebtoken to implement the following security tasks:
The add-rbac branch offers a working API server that exposes a public endpoint along with two protected endpoints. Each endpoint returns a different type of message: public, protected, and admin.
The GET /api/messages/protected and GET /api/messages/admin endpoints are protected against unauthorized access. Any requests that contain a valid access token in their authorization header can access the protected and admin data.
Additionally, the GET /api/messages/admin endpoint requires the access tokens to contain a read:admin-messages permission in order to access the admin data, which is referred to as Role-Based Access Control (RBAC).
The recommended way to install Rust is via Rustup, follow the instructions here.
Install the toolchain:
rustup toolchain install 1.56Install the project dependencies:
cargo buildCreate .env file under the project directory:
touch .envPopulate .env as follows:
PORT=6060
CLIENT_ORIGIN_URL=http://localhost:4040
AUTH0_AUDIENCE=
AUTH0_DOMAIN=-
Open the APIs section of the Auth0 Dashboard.
-
Click on the Create API button.
-
Provide a Name value such as Hello World API Server.
-
Set its Identifier to
https://api.example.comor any other value of your liking. -
Leave the signing algorithm as
RS256as it's the best option from a security standpoint. -
Click on the Create button.
View "Register APIs" document for more details.
Get the values for AUTH0_AUDIENCE and AUTH0_DOMAIN in .env from your Auth0 API in the Dashboard.
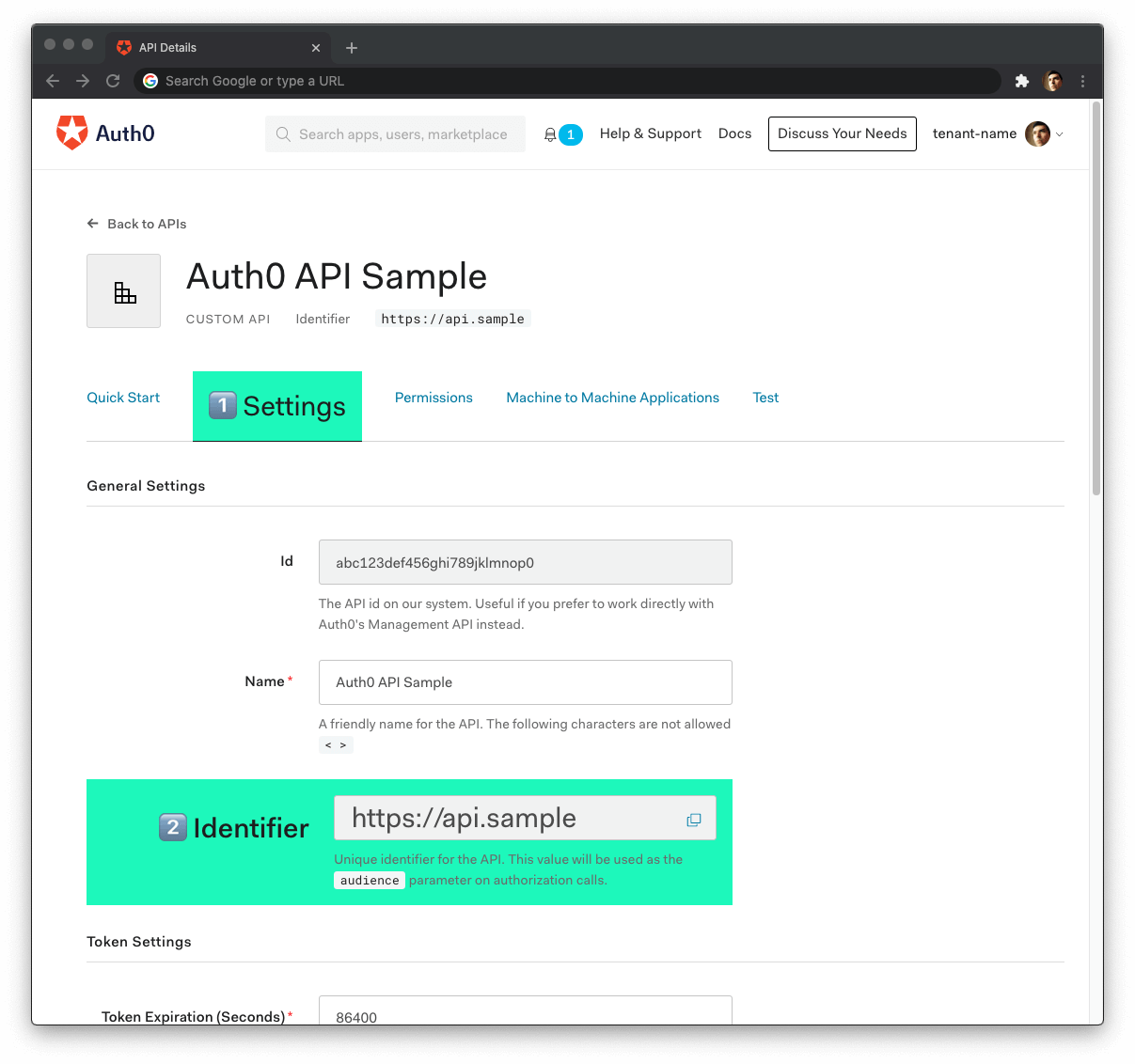
Head back to your Auth0 API page, and follow these steps to get the Auth0 Audience:
-
Click on the "Settings" tab.
-
Locate the "Identifier" field and copy its value.
-
Paste the "Identifier" value as the value of
AUTH0_AUDIENCEin.env.
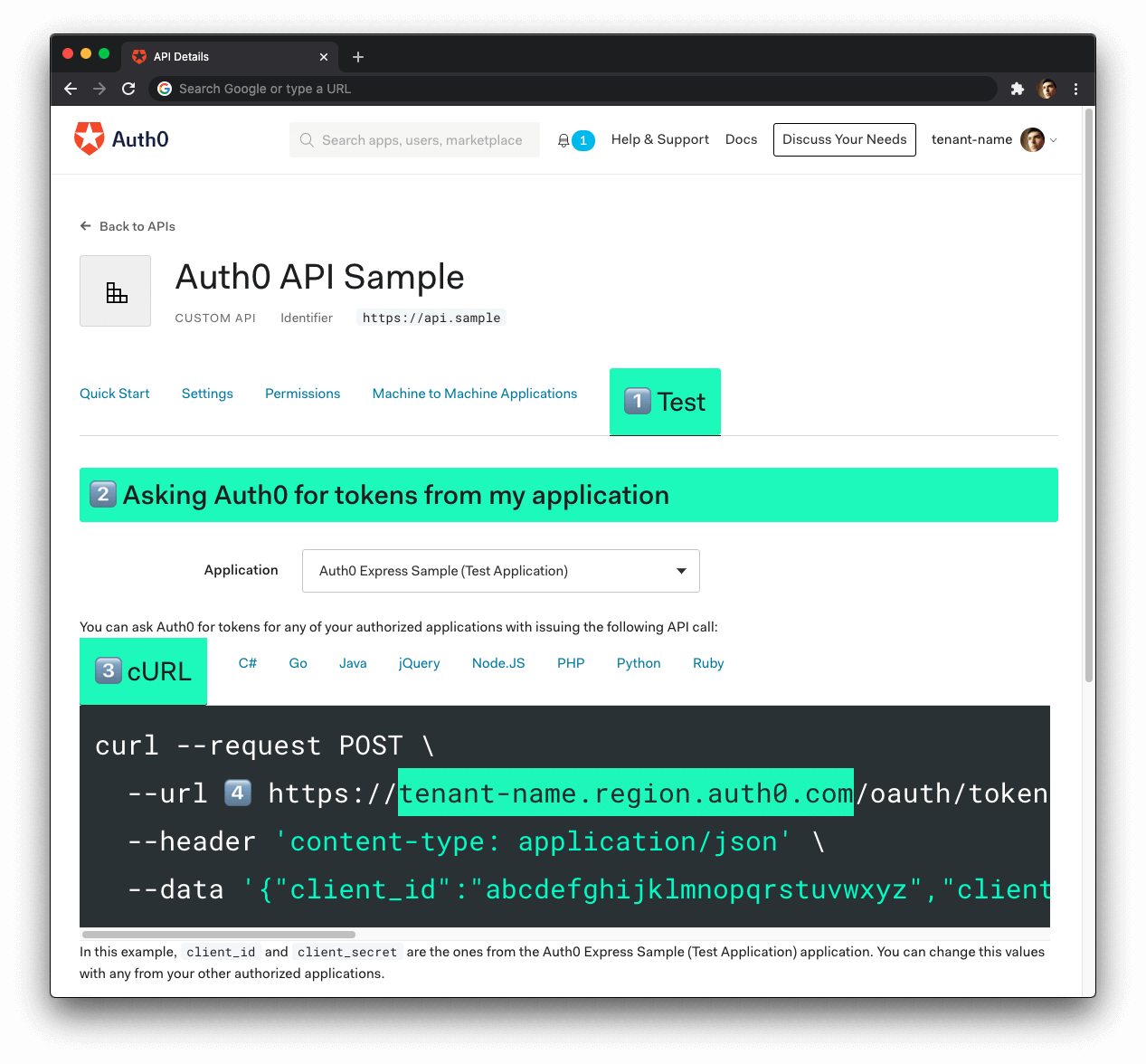
Now, follow these steps to get the Auth0 Domain value:
- Click on the "Test" tab.
- Locate the section called "Asking Auth0 for tokens from my application".
- Click on the cURL tab to show a mock
POSTrequest. - Copy your Auth0 domain, which is part of the
--urlparameter value:tenant-name.region.auth0.com. - Paste the Auth0 domain value as the value of
AUTH0_DOMAINin.env.
Tips to get the Auth0 Domain
-
The Auth0 Domain is the substring between the protocol,
https://and the path/oauth/token. -
The Auth0 Domain follows this pattern:
tenant-name.region.auth0.com. -
The
regionsubdomain (au,us, oreu) is optional. Some Auth0 Domains don't have it.
With the .env configuration values set, run the API server by issuing the following command:
cargo runYou can get an access token from the Auth0 Dashboard to test making a secure call to your protected API endpoints.
Head back to your Auth0 API page and click on the "Test" tab.
Locate the section called "Sending the token to the API".
Click on the cURL tab of the code box.
Copy the sample cURL command:
curl --request GET \
--url http://path_to_your_api/ \
--header 'authorization: Bearer really-long-string-which-is-test-your-access-token'Replace the value of http://path_to_your_api/ with your protected API endpoint path (you can find all the available API endpoints in the next section) and execute the command. You should receive back a successful response from the server.
You can try out any of our full stack demos to see the client-server Auth0 workflow in action using your preferred front-end and back-end technologies.
The GET /api/messages/admin endpoint requires the access token to contain the read:admin-messages permission. The best way to simulate that client-server secured request is to use any of the Hello World client demo apps to log in as a user that has that permission.
You can use the Auth0 Dashboard to create an admin role and assign it theread:admin-messages permission. Then, you can assign the admin role to any user that you want to access the /admin endpoint.
If you need help doing so, check out the following resources:
GET /api/messages/publicStatus: 200 OK{
"api": "api_actix-web_rust_hello-world",
"branch": "basic-role-based-access-control",
"text": "The secured API doesn't require an access token to share this public message."
}🔐 Protected Endpoints: These endpoints require the request to include an access token issued by Auth0 in the authorization header.
GET /api/messages/protectedStatus: 200 OK{
"api": "api_actix-web_rust_hello-world",
"branch": "basic-role-based-access-control",
"text": "The secured API requires a valid access token to share this protected message."
}Requires the user to have the
read:admin-messagespermission.
GET /api/messages/adminStatus: 200 OK{
"api": "api_actix-web_rust_hello-world",
"branch": "basic-role-based-access-control",
"text": "The secured API requires a valid access token and the read:admin-messages permission to share this admin message."
}Status: Corresponding 400 status code{
"message": "Message that describes the error that took place."
}Status: 500 Internal Server Error{
"message": "Message that describes the error that took place."
}