 -
-  -
-  -
-  -
-  -
-  +
+  +
+  +
+  +
+  +
+  +
+ 
-  -
-  -
-  -
-  -
-  -
-  +
+  +
+  +
+  +
+  +
+  +
+ 
 -
-  -
+
-
+
+  +
+  +
+
 +
+  ##### Example
@@ -110,7 +112,7 @@ Marker.markText(options);
##### Sample
-
##### Example
@@ -110,7 +112,7 @@ Marker.markText(options);
##### Sample
-  +
+  ##### Example
@@ -165,7 +167,7 @@ Marker.markText(options);
##### Sample
-
##### Example
@@ -165,7 +167,7 @@ Marker.markText(options);
##### Sample
-  +
+  ##### Example
@@ -211,6 +213,71 @@ ImageMarker.markText(options);
```
+#### Text background border radius
+
+##### API
+
+
+[TextBackgroundType.cornerRadius](https://jimmydaddy.github.io/react-native-image-marker/enums/TextBackgroundType.html#cornerRadius)
+
+##### Sample
+
+
+
##### Example
@@ -211,6 +213,71 @@ ImageMarker.markText(options);
```
+#### Text background border radius
+
+##### API
+
+
+[TextBackgroundType.cornerRadius](https://jimmydaddy.github.io/react-native-image-marker/enums/TextBackgroundType.html#cornerRadius)
+
+##### Sample
+
+
+  +
+##### Example
+
+
+```typescript
+import Marker, { Position } from "react-native-image-marker"
+···
+const options = {
+ // background image
+ backgroundImage: {
+ src: require('./images/test.jpg'),
+ scale: 1,
+ },
+ watermarkTexts: [{
+ text: 'text marker normal',
+ positionOptions: {
+ position: Position.center,
+ },
+ style: {
+ color: '#FC0700',
+ fontSize: 30,
+ fontName: 'Arial',
+ shadowStyle: {
+ dx: 10,
+ dy: 10,
+ radius: 10,
+ color: '#008F6D',
+ },
+ textBackgroundStyle: {
+ padding: '10%',
+ color: '#0fA',
+ cornerRadius: {
+ topLeft: {
+ x: '20%',
+ y: '50%',
+ },
+ topRight: {
+ x: '20%',
+ y: '50%',
+ },
+ },
+ },
+ },
+ }],
+ scale: 1,
+ quality: 100,
+ filename: 'test',
+ saveFormat: ImageFormat.png,
+ maxSize: 1000,
+};
+ImageMarker.markText(options);
+
+```
+
#### Text with shadow
##### API
@@ -221,7 +288,7 @@ ImageMarker.markText(options);
##### Sample
-
+
+##### Example
+
+
+```typescript
+import Marker, { Position } from "react-native-image-marker"
+···
+const options = {
+ // background image
+ backgroundImage: {
+ src: require('./images/test.jpg'),
+ scale: 1,
+ },
+ watermarkTexts: [{
+ text: 'text marker normal',
+ positionOptions: {
+ position: Position.center,
+ },
+ style: {
+ color: '#FC0700',
+ fontSize: 30,
+ fontName: 'Arial',
+ shadowStyle: {
+ dx: 10,
+ dy: 10,
+ radius: 10,
+ color: '#008F6D',
+ },
+ textBackgroundStyle: {
+ padding: '10%',
+ color: '#0fA',
+ cornerRadius: {
+ topLeft: {
+ x: '20%',
+ y: '50%',
+ },
+ topRight: {
+ x: '20%',
+ y: '50%',
+ },
+ },
+ },
+ },
+ }],
+ scale: 1,
+ quality: 100,
+ filename: 'test',
+ saveFormat: ImageFormat.png,
+ maxSize: 1000,
+};
+ImageMarker.markText(options);
+
+```
+
#### Text with shadow
##### API
@@ -221,7 +288,7 @@ ImageMarker.markText(options);
##### Sample
-  +
+  ##### Example
@@ -273,7 +340,7 @@ Marker.markText(options);
##### Sample
-
##### Example
@@ -273,7 +340,7 @@ Marker.markText(options);
##### Sample
-  +
+  ##### Example
@@ -326,9 +393,9 @@ Marker.markText({
##### Example
@@ -326,9 +393,9 @@ Marker.markText({
-  -
-  -
-  +
+  +
+  +
+ 
 +
+  ##### Example
@@ -421,7 +488,7 @@ Marker.markImage({
-
##### Example
@@ -421,7 +488,7 @@ Marker.markImage({
-
-  -
- ![]() +
+  +
+ ![]()
 +
+  ##### Example
@@ -598,7 +665,7 @@ Marker.markImage({
##### Sample
-
##### Example
@@ -598,7 +665,7 @@ Marker.markImage({
##### Sample
-  -
-  +
+ +
+ 
 +
+
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multline text',
positionOptions: {
position: Position.topLeft,
},
style: {
color: '#ff00ff',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
textBackgroundStyle: {
padding: '10% 10%',
type: TextBackgroundType.none,
color: '#0FFF00',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
maxSize: 1000,
};
Marker.markText(options);
 +
+
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multline text',
positionOptions: {
position: Position.topLeft,
},
style: {
color: '#FC0700',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
textBackgroundStyle: {
padding: '10% 10%',
type: TextBackgroundType.stretchX,
color: '#0FFF00',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
maxSize: 1000,
};
Marker.markText(options);
 +
+
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multline text',
positionOptions: {
position: Position.topLeft,
},
style: {
color: '#FC0700',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
textBackgroundStyle: {
padding: '10% 10%',
type: TextBackgroundType.stretchY,
color: '#0FFF00',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
maxSize: 1000,
};
ImageMarker.markText(options);
 +
+
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multline text',
positionOptions: {
position: Position.topLeft,
},
style: {
color: '#F4F50A',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#6450B0',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
maxSize: 1000,
};
Marker.markText(options);
 +
+
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markText({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
waterMarkTexts: [{
text: 'hello world \n 你好',
positionOptions: {
position: Position.topLeft,
},
style: {
color: '#BB3B20',
fontSize: 30,
fontName: 'Arial',
textBackgroundStyle: {
padding: '10% 10%',
color: '#0FFF00',
},
},
}, {
text: 'text marker normal',
positionOptions: {
position: Position.topRight,
},
style: {
color: '#6450B0',
fontSize: 30,
fontName: 'Arial',
textBackgroundStyle: {
padding: '10% 10%',
color: '#02FBBE',
},
},
}],
})
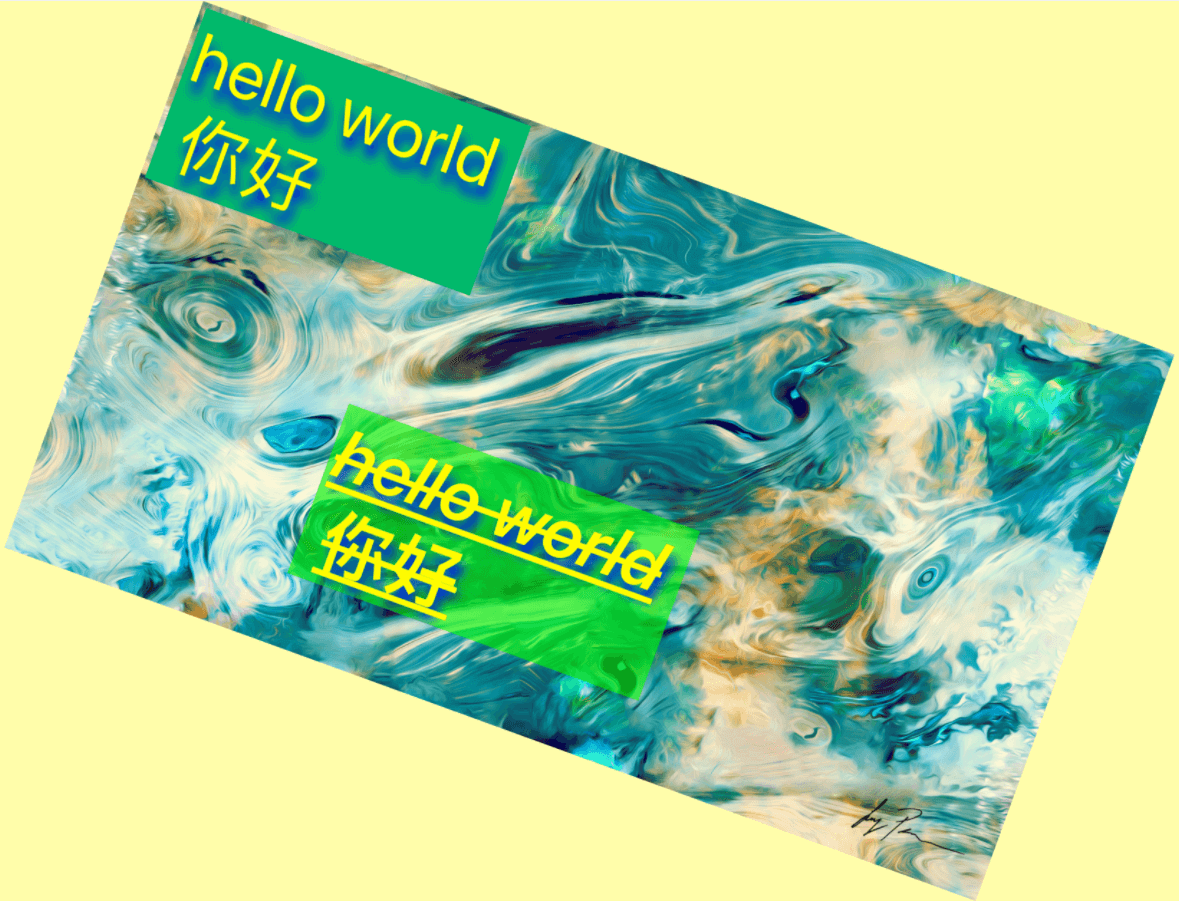
-  -
-  -
-  +
+  +
+  +
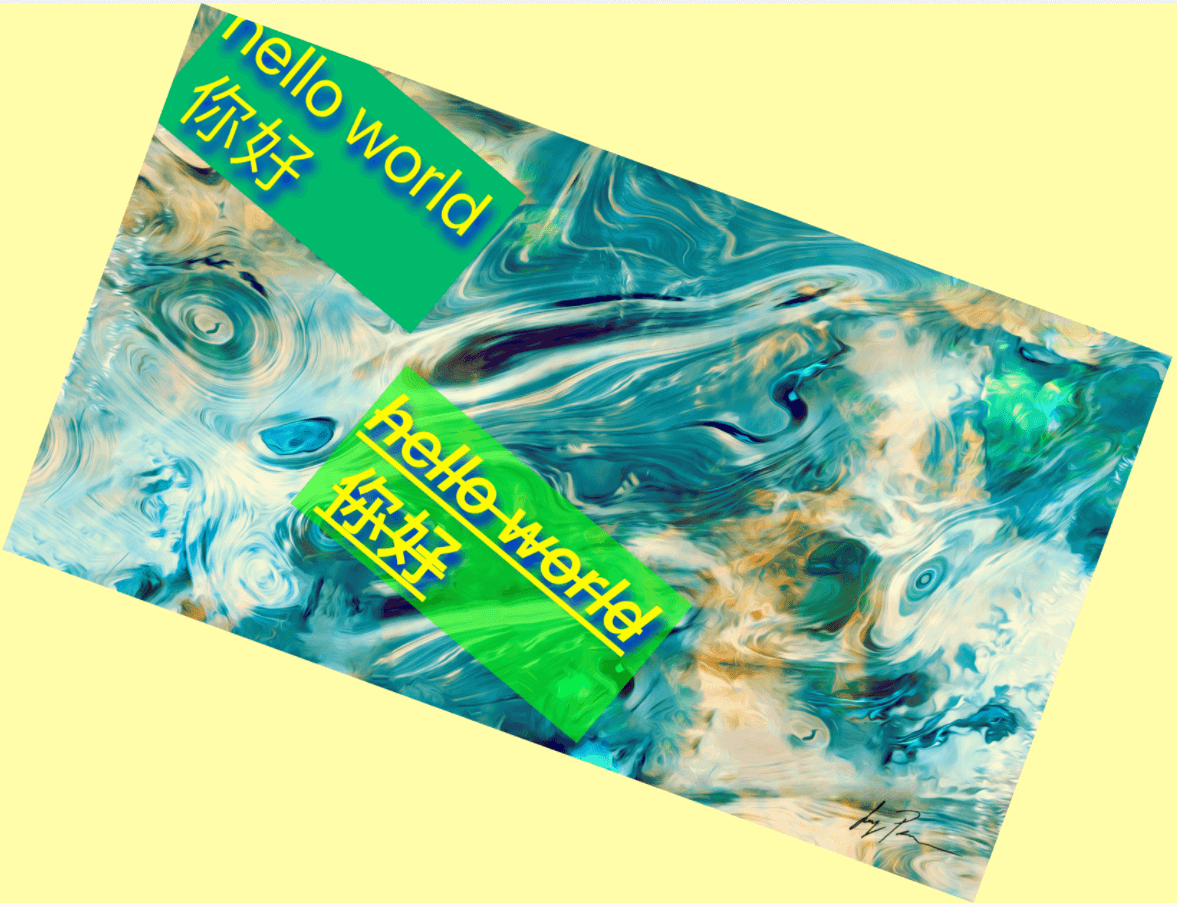
+ 
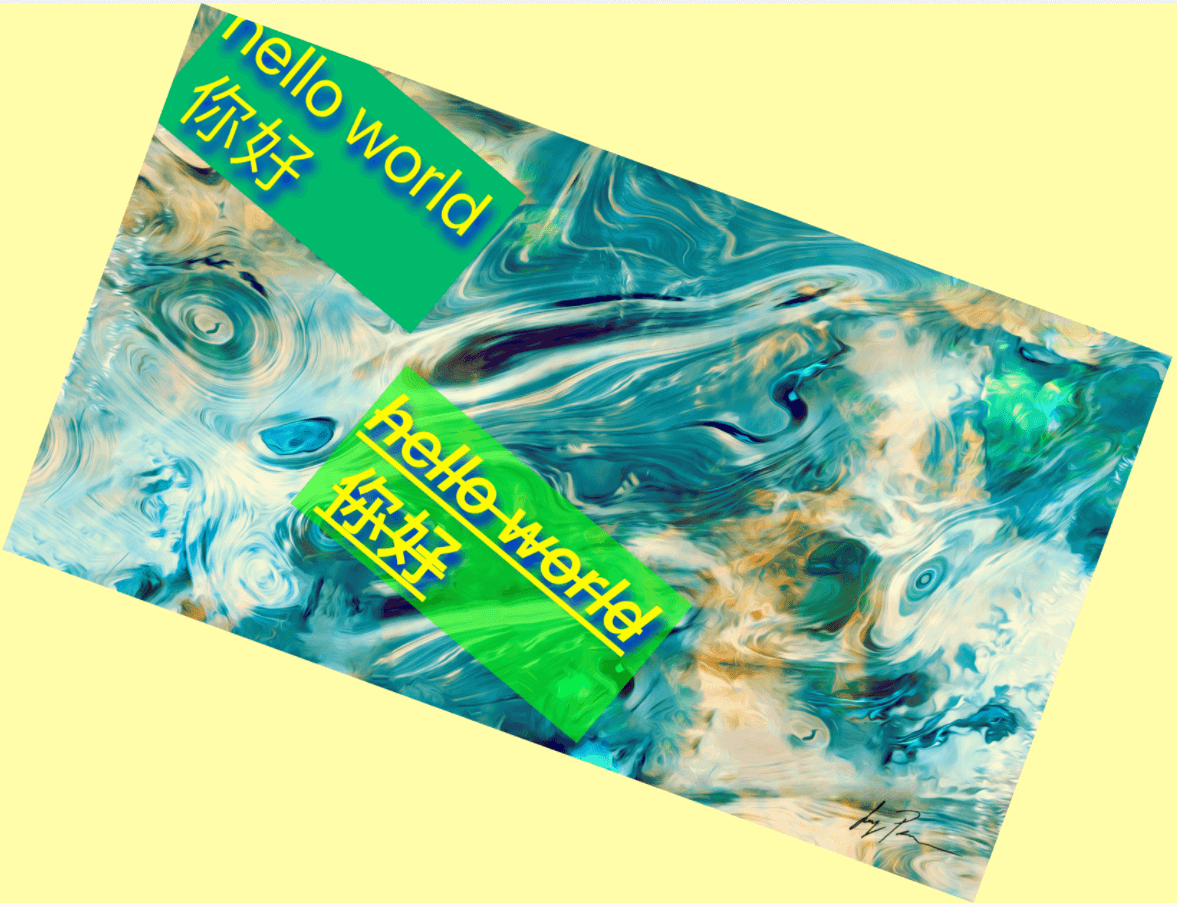
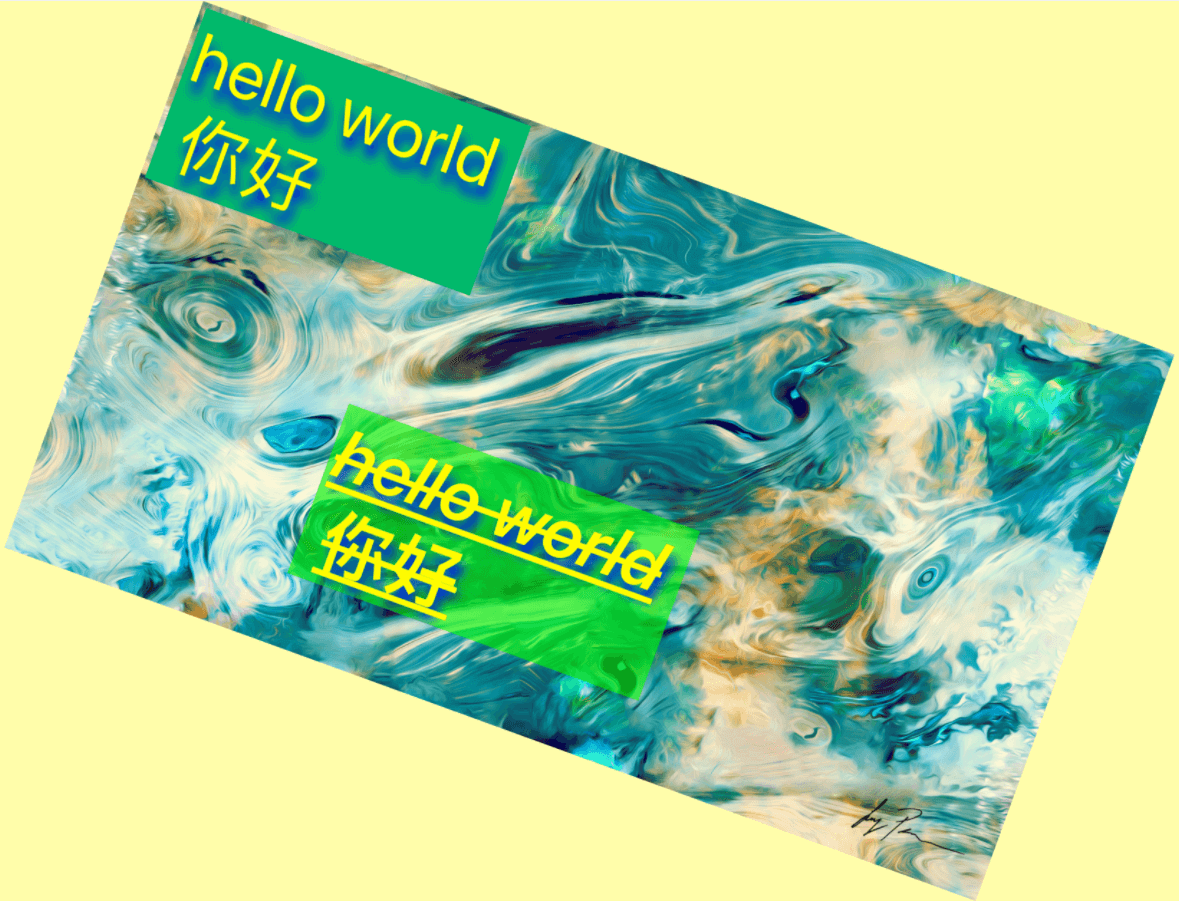
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markText({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
rotate: 30,
},
waterMarkTexts: [{
text: 'hello world \n 你好',
positionOptions: {
position: Position.topLeft,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
rotate: 30,
textBackgroundStyle: {
padding: '10% 10%',
color: '#02B96B',
},
strikeThrough: true,
underline: true,
},
}, {
text: 'text marker normal',
positionOptions: {
position: Position.center,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
rotate: 30,
textBackgroundStyle: {
padding: '10% 10%',
color: '#0FFF00',
},
strikeThrough: true,
underline: true,
},
}],
})
 +
+
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
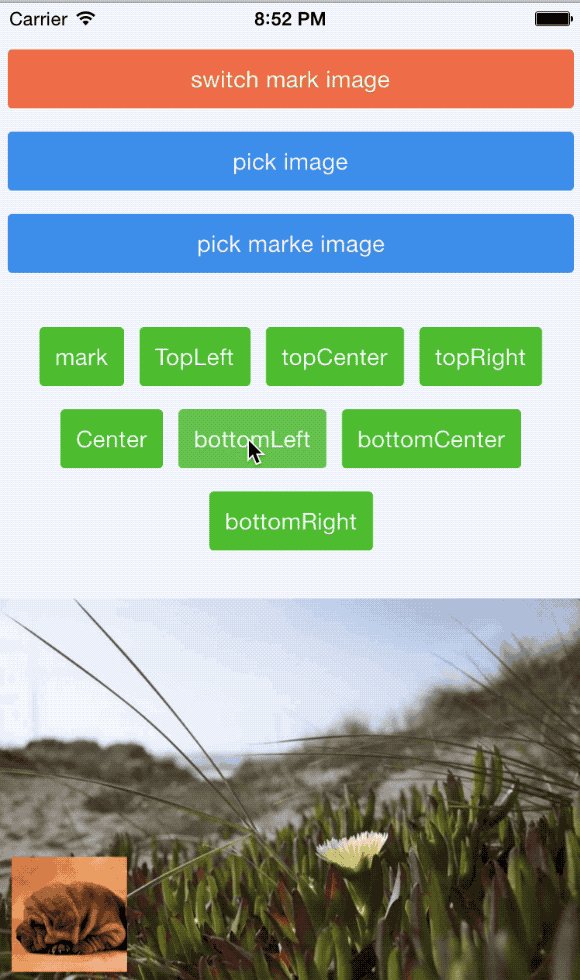
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}],
})
-Note: require Android >= N, iOS >= iOS 13
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}, {
src: require('./images/watermark1.png'),
position: {
position: Position.topRight,
},
}, {
src: require('./images/watermark2.png'),
position: {
position: Position.bottomCenter,
},
}],
})
-  -
- ![]() +
+  +
+ ![]()
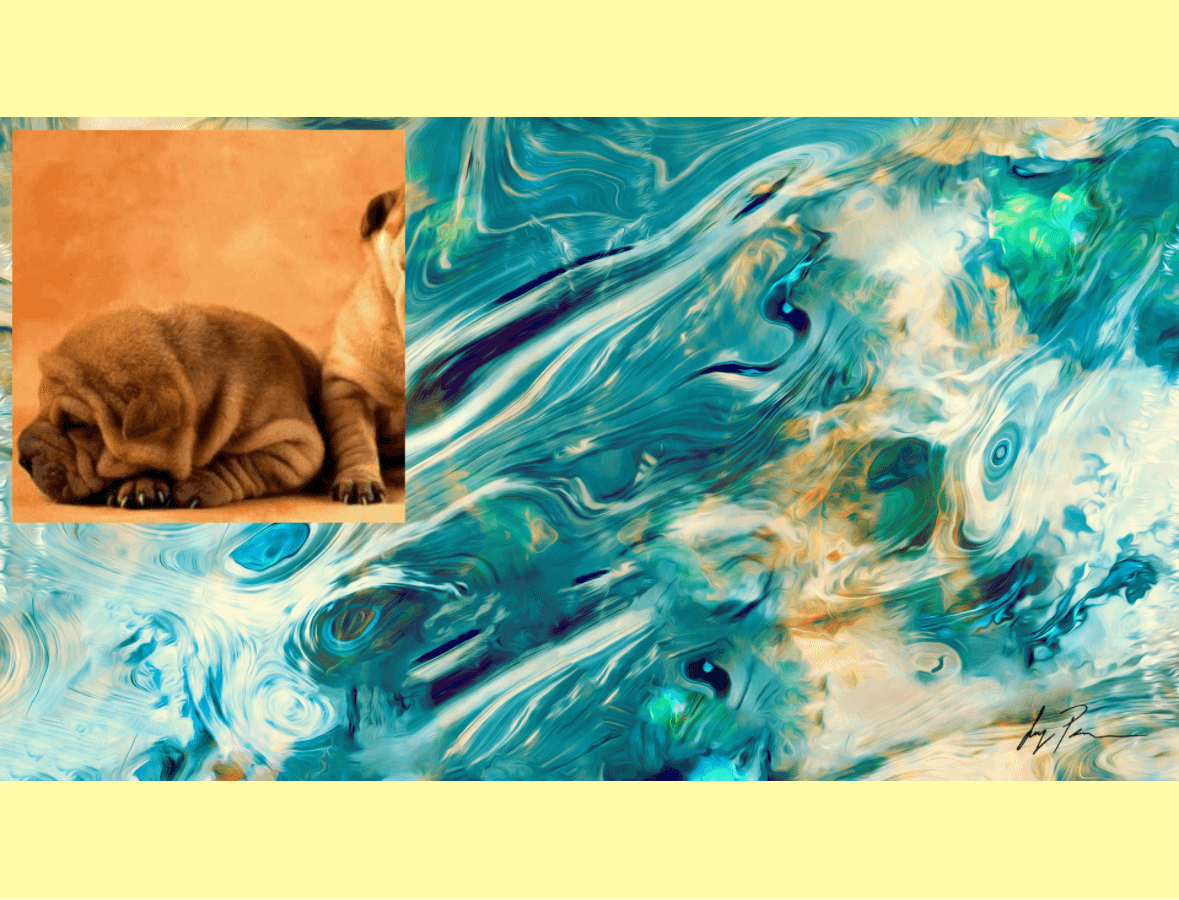
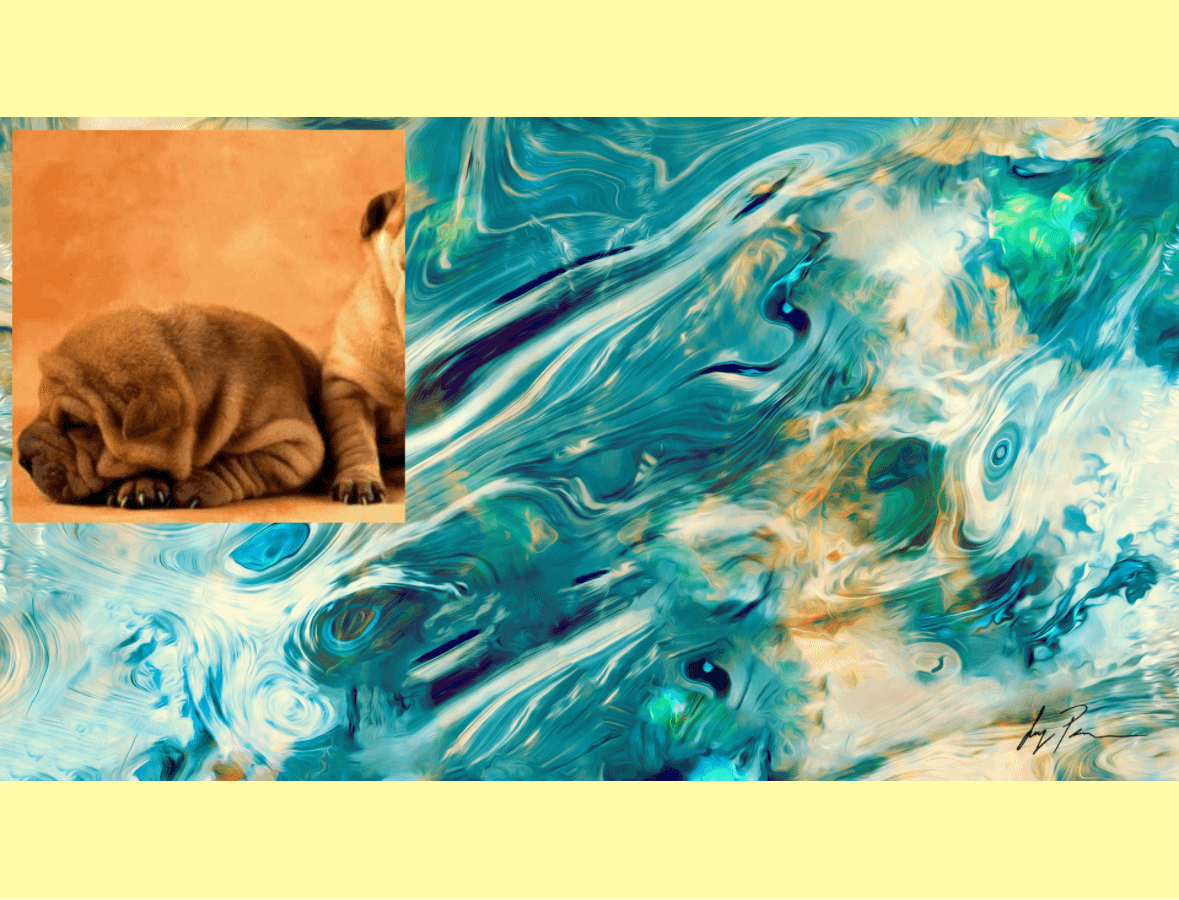
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
rotate: 30,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}],
});
Marker.markText({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
rotate: 30,
},
watermarkTexts: [{
text: 'hello world \n 你好',
positionOptions: {
position: Position.topLeft,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
rotate: 30,
textBackgroundStyle: {
padding: '10% 10%',
color: '#02B96B',
},
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
strikeThrough: true,
underline: true,
},
}, {
text: 'hello world \n 你好',
positionOptions: {
position: Position.center,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
textBackgroundStyle: {
padding: '10% 10%',
color: '#0FFF00',
},
strikeThrough: true,
underline: true,
},
}],
})
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
rotate: 30,
}],
});
 +
+
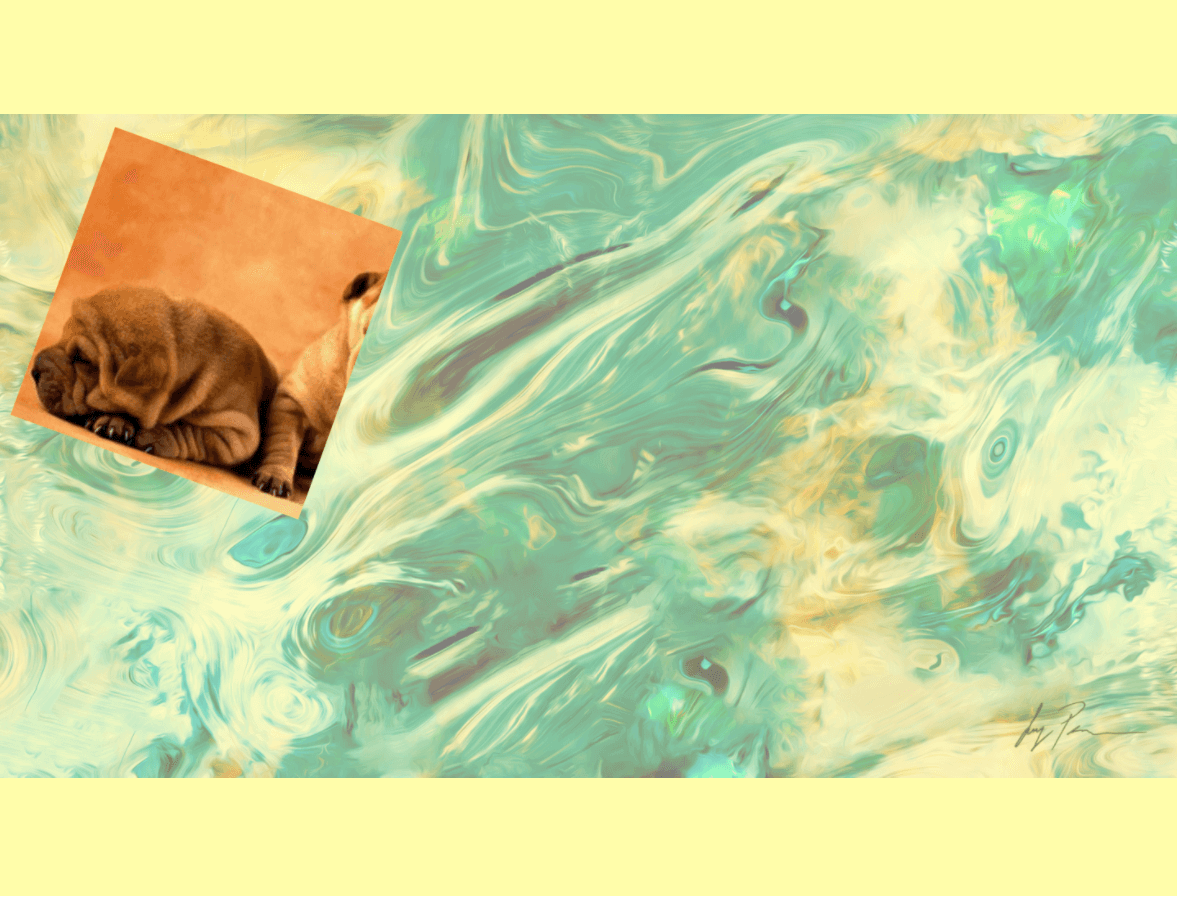
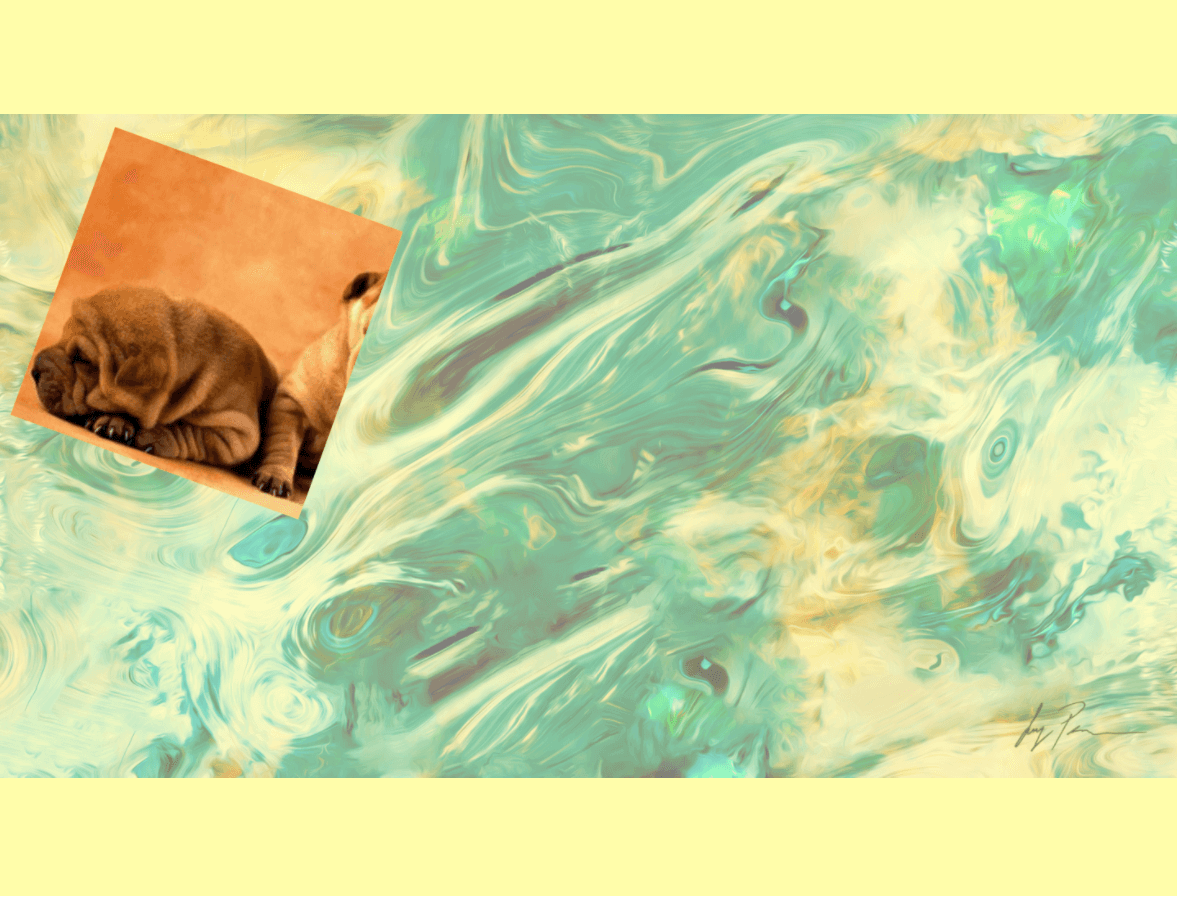
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
alpha: 0.5,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}],
});
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
alpha: 0.5,
}],
});
-  -
- ![]() -
-  -
-  -
-  -
- ![]() -
- ![]() -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  +
+  +
+ ![]() +
+  +
+  +
+  +
+ ![]() +
+ ![]() +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+ 