已归档,建议使用 UIColorPickerViewController / ColorPicker 替代。
EFColorPicker 是一个纯 Swift 的轻量级 iOS 颜色选择器,受 MSColorPicker 启发。
iOS 颜色选择器组件,它能够让用户选择自定义颜色,关键特性如下:
- 支持 iPhone 和 iPad
- 自适应的用户界面
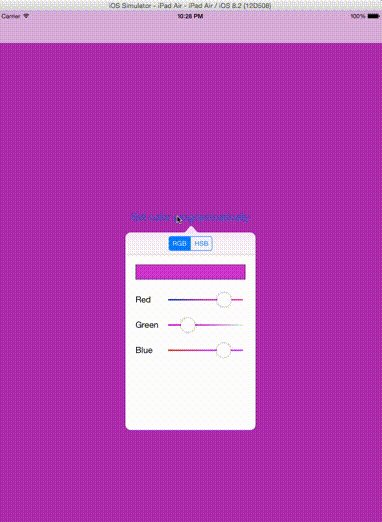
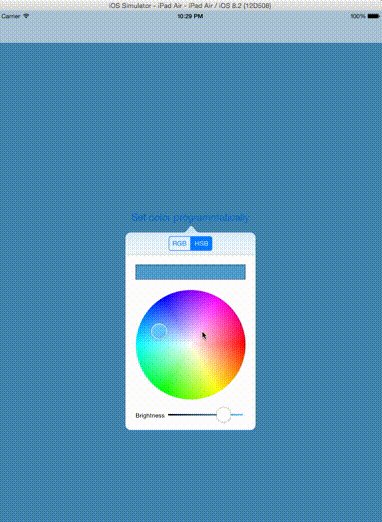
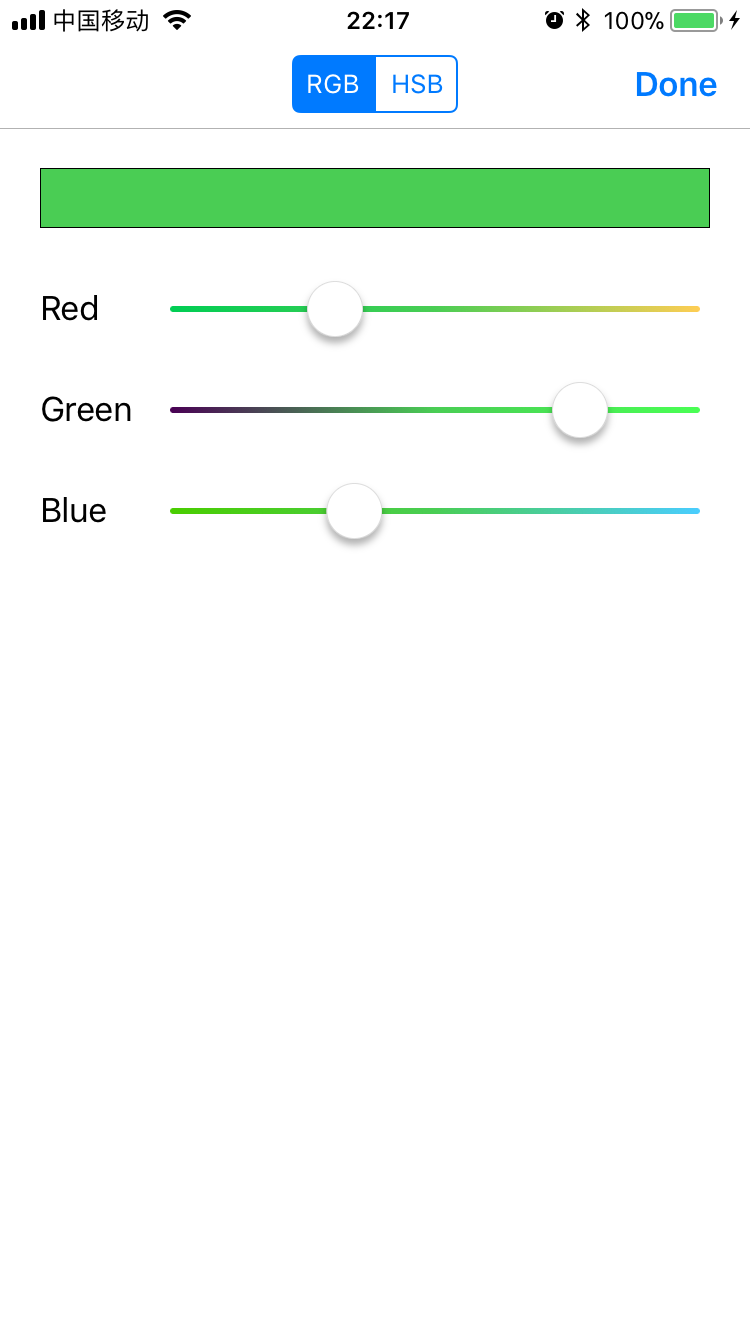
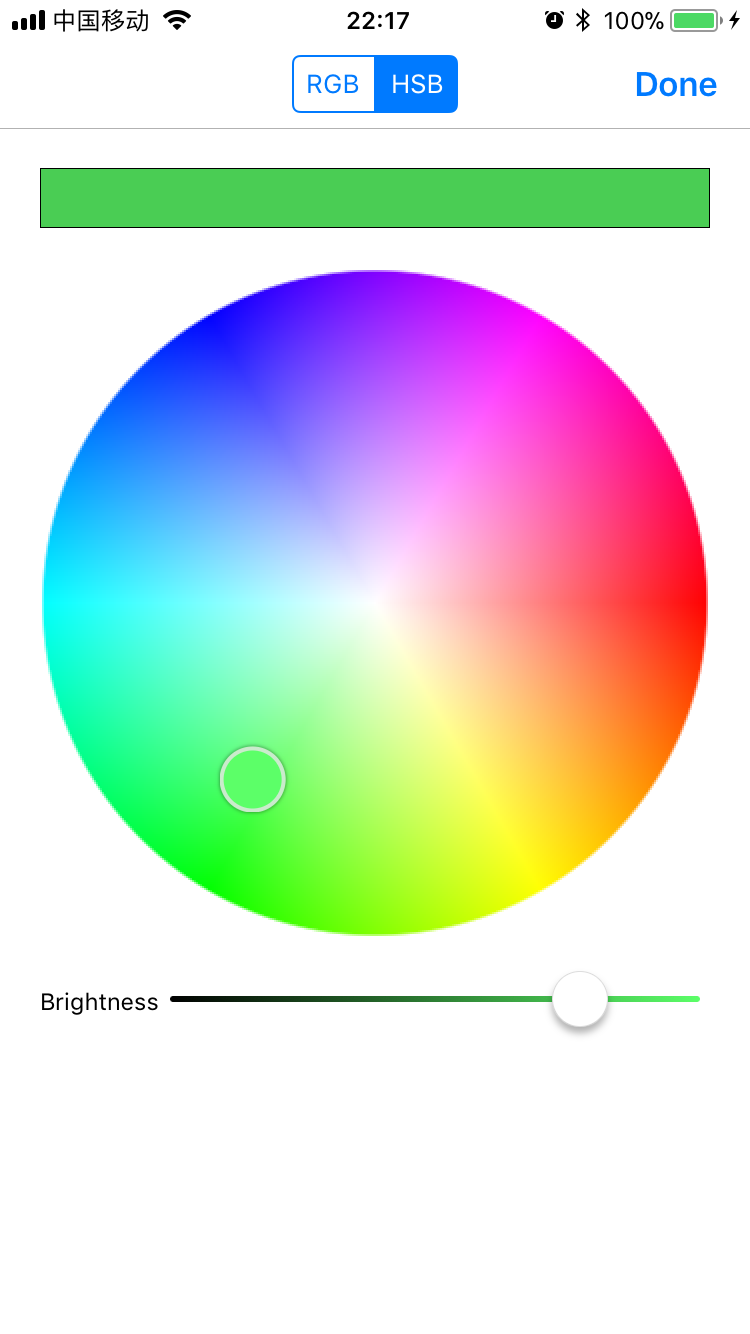
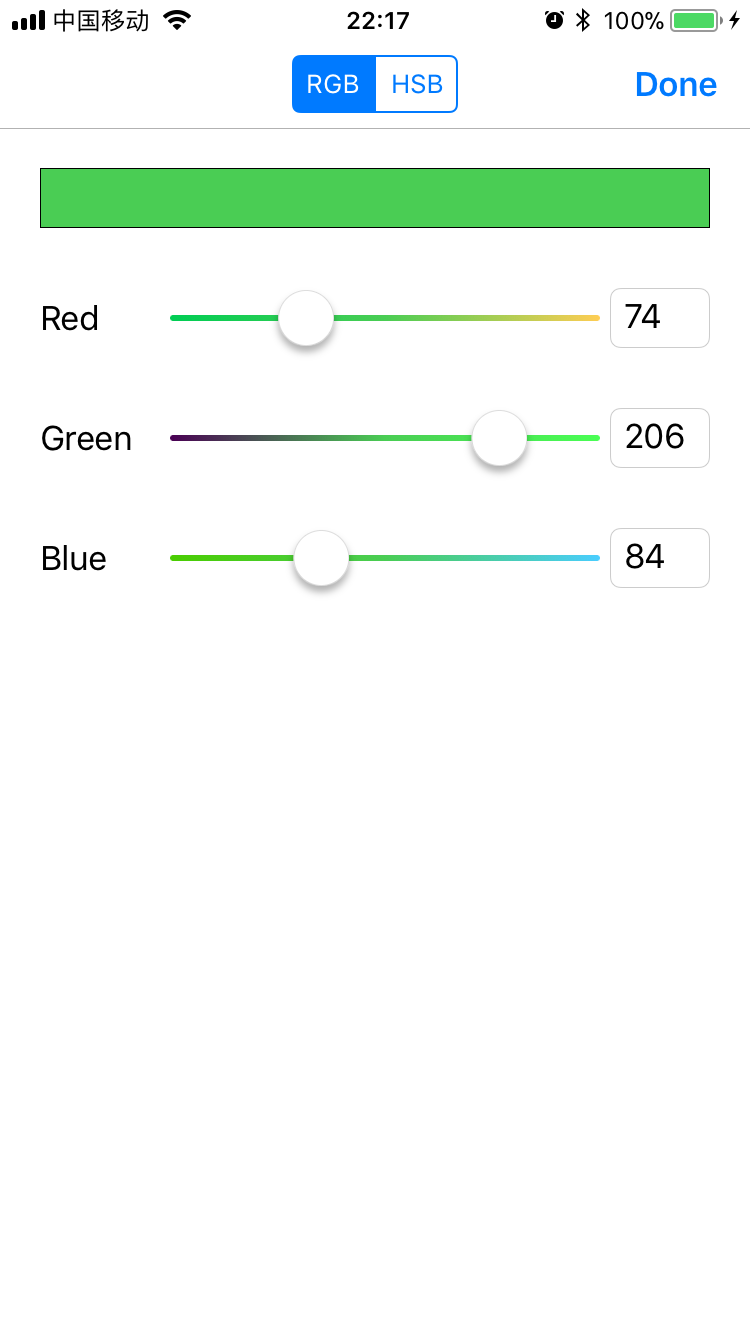
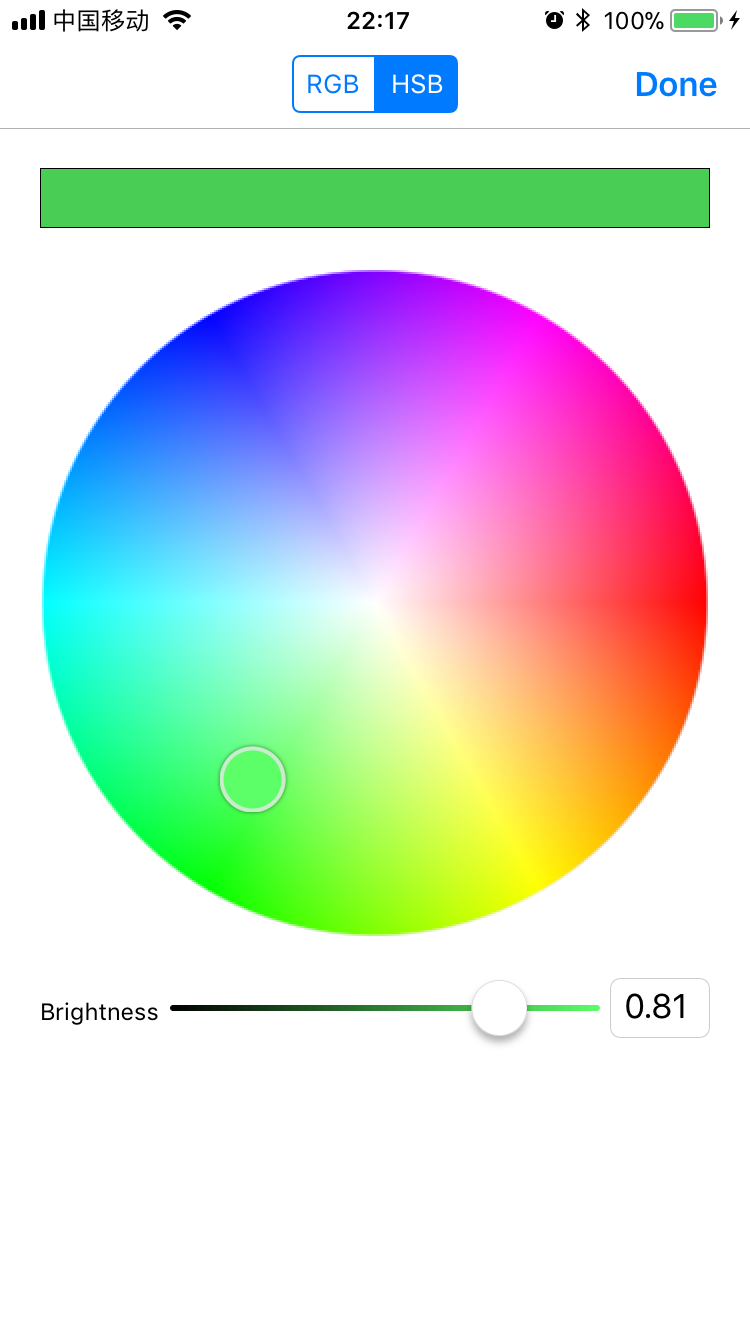
- 支持 RGB 和 HSB 两种颜色模式
- 比较完善的文档和注释
- 支持 iOS 8.0 (iPhone & iPad) 及更高版本
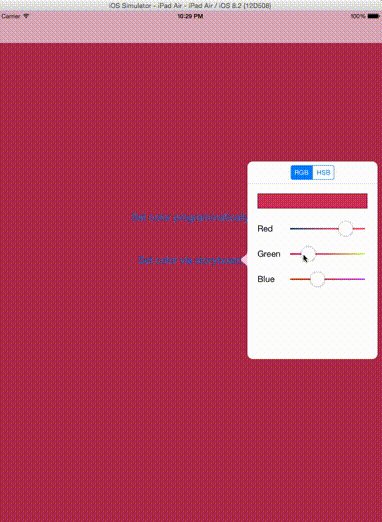
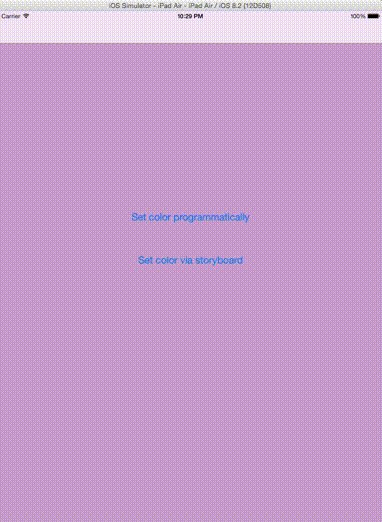
| iPhone | iPad | |
|---|---|---|
 |
 |
 |
- 利用
git clone命令下载本仓库; - 利用 cd 命令切换到 Example 目录下,执行
pod install命令; - 随后打开
EFColorPicker.xcworkspace编译即可。
或执行以下命令:
git clone [email protected]:EFPrefix/EFColorPicker.git; cd EFColorPicker/Example; pod install; open EFColorPicker.xcworkspace| 版本 | 需求 |
|---|---|
| <5.0 | Xcode 10.0+ Swift 4.2+ iOS 8.0+ |
| 5.x | Xcode 10.2+ Swift 5.0+ iOS 8.0+ |
EFColorPicker 可以通过 CocoaPods 进行获取。只需要在你的 Podfile 中添加如下代码就能实现引入:
pod "EFColorPicker"
Swift Package Manager 是一个集成在 Swift 编译器中的用来进行 Swift 代码自动化发布的工具。
如果你已经建立了你的 Swift 包,将 EFColorPicker 加入依赖是十分容易的,只需要将其添加到你的 Package.swift 文件的 dependencies 项中即可:
dependencies: [
.package(url: "https://github.com/EFPrefix/EFColorPicker.git", .upToNextMinor(from: "5.2.2"))
]- 首先,需要导入 EFColorPicker 库:
import EFColorPicker- 接下来,可以通过纯代码调用:
let colorSelectionController = EFColorSelectionViewController()
let navCtrl = UINavigationController(rootViewController: colorSelectionController)
navCtrl.navigationBar.backgroundColor = UIColor.white
navCtrl.navigationBar.isTranslucent = false
navCtrl.modalPresentationStyle = UIModalPresentationStyle.popover
navCtrl.popoverPresentationController?.delegate = self
navCtrl.popoverPresentationController?.sourceView = sender
navCtrl.popoverPresentationController?.sourceRect = sender.bounds
navCtrl.preferredContentSize = colorSelectionController.view.systemLayoutSizeFitting(
UILayoutFittingCompressedSize
)
colorSelectionController.delegate = self
colorSelectionController.color = self.view.backgroundColor ?? UIColor.white
colorSelectionController.setMode(mode: EFColorSelectionMode.all)
if UIUserInterfaceSizeClass.compact == self.traitCollection.horizontalSizeClass {
let doneBtn: UIBarButtonItem = UIBarButtonItem(
title: NSLocalizedString("Done", comment: ""),
style: UIBarButtonItemStyle.done,
target: self,
action: #selector(ef_dismissViewController(sender:))
)
colorSelectionController.navigationItem.rightBarButtonItem = doneBtn
}
self.present(navCtrl, animated: true, completion: nil)也可以通过 Storyboard 调用:
if "showPopover" == segue.identifier {
guard let destNav: UINavigationController = segue.destination as? UINavigationController else {
return
}
if let size = destNav.visibleViewController?.view.systemLayoutSizeFitting(UILayoutFittingCompressedSize) {
destNav.preferredContentSize = size
}
destNav.popoverPresentationController?.delegate = self
if let colorSelectionController = destNav.visibleViewController as? EFColorSelectionViewController {
colorSelectionController.delegate = self
colorSelectionController.color = self.view.backgroundColor ?? UIColor.white
if UIUserInterfaceSizeClass.compact == self.traitCollection.horizontalSizeClass {
let doneBtn: UIBarButtonItem = UIBarButtonItem(
title: NSLocalizedString("Done", comment: ""),
style: UIBarButtonItemStyle.done,
target: self,
action: #selector(ef_dismissViewController(sender:))
)
colorSelectionController.navigationItem.rightBarButtonItem = doneBtn
}
}
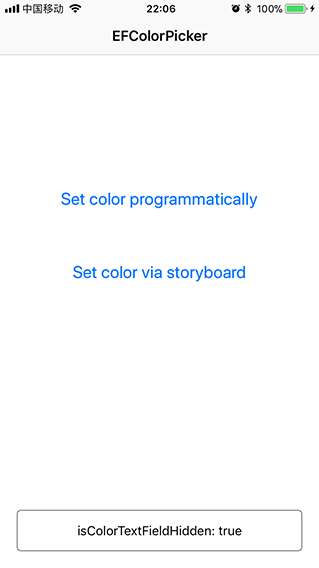
}你可以通过修改 EFColorSelectionViewController 的 isColorTextFieldHidden 属性来控制颜色编辑框的可见性,效果如下:
| isColorTextFieldHidden: true | isColorTextFieldHidden: false | ||
|---|---|---|---|
 |
 |
 |
 |
具体可参考示例程序。
- 最后,不要忘记调用的 ViewController 需要继承 EFColorSelectionViewControllerDelegate 来及时获取颜色的变化:
// MARK:- EFColorSelectionViewControllerDelegate
func colorViewController(colorViewCntroller: EFColorSelectionViewController, didChangeColor color: UIColor) {
self.view.backgroundColor = color
// TODO: You can do something here when color changed.
print("New color: " + color.debugDescription)
}|
|
|
|
EyreFree, [email protected]
EFColorPicker 基于 MIT 协议进行分发和使用,更多信息参见协议文件。